微軟在 Visual Studio 2022 中引入新的 Razor 編輯器
微軟宣布在 Visual Studio 2022 中引入新的 Razor 編輯器,開(kāi)發(fā)者可以使用新的 Razor 編輯器通過(guò) MVC、Razor Pages 和 Blazor 進(jìn)行本地 ASP.NET Core 開(kāi)發(fā)。
基于 ASP.NET 核心項目的新 Razor 編輯器已經(jīng)開(kāi)發(fā)了相當一段時(shí)間,NET 的核心項目基于語言服務器協議(LSP),語言服務器協議(LSP)是一個開(kāi)源協議,它定義了編輯器或IDE啓用特性的标準方式。LSP 模型能(néng)夠添加重要的新功能(néng),爲 Razor 帶來了更多 c# 的編輯特性,并加速了其他新的 Razor 特有的生産力改進(jìn)。
特性
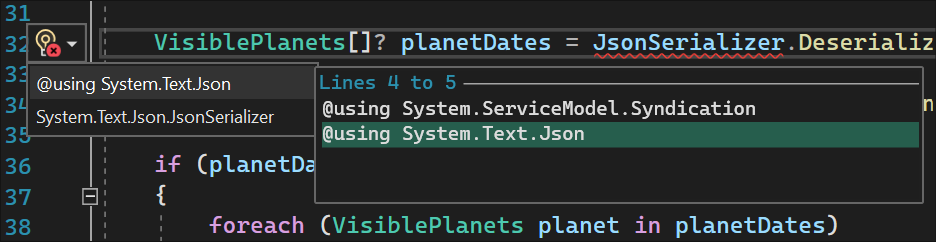
新的 Razor 編輯器模型更容易添加新的代碼修複和重構,加入了最常用的重構和缺失的 using:

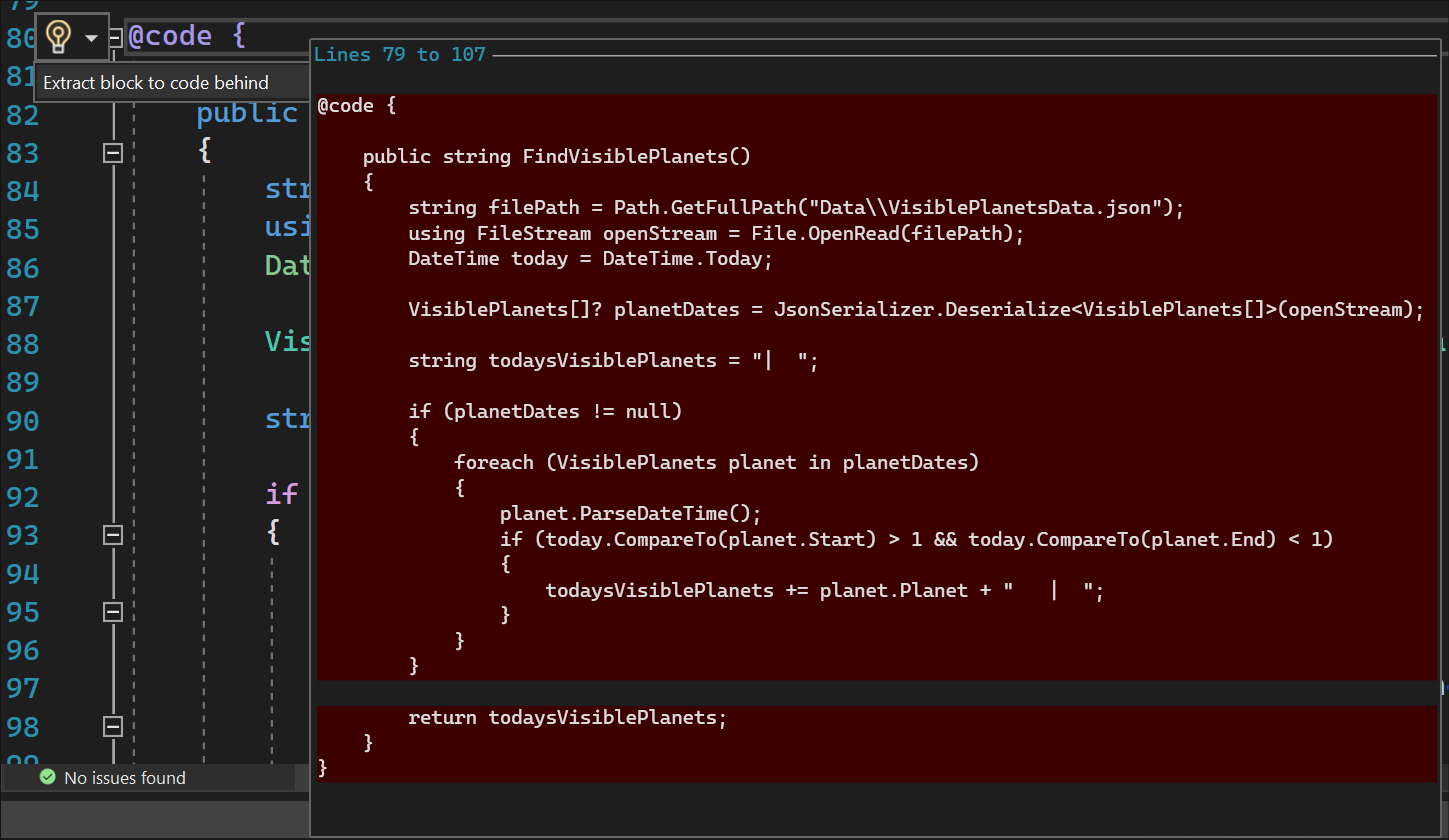
此外,還(hái)添加了一些特定于 Razor 開(kāi)發(fā)的重構,這(zhè)對(duì)于學(xué)習 Razor 的日常語法和公共元素至關重要。例如,提取塊後(hòu)的代碼允許你提取整個代碼塊隐藏文件的編碼:

其他新的 Razor 重構包括:爲組件添加 usings、完全限定組件和創建組件。随著(zhe) Razor 的發(fā)展未來還(hái)有更多計劃。
導航支持
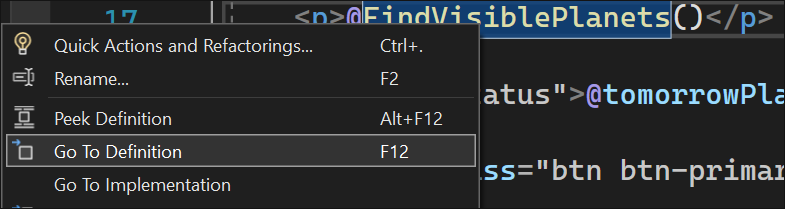
Visual Studio 中最常用的導航特性之一是“轉到定義”(Go to Definition),定義組件幫助你快速浏覽整個文件,更好(hǎo)地理解你的代碼。例如,在組件标簽上按F12 可以導航到組件代碼:

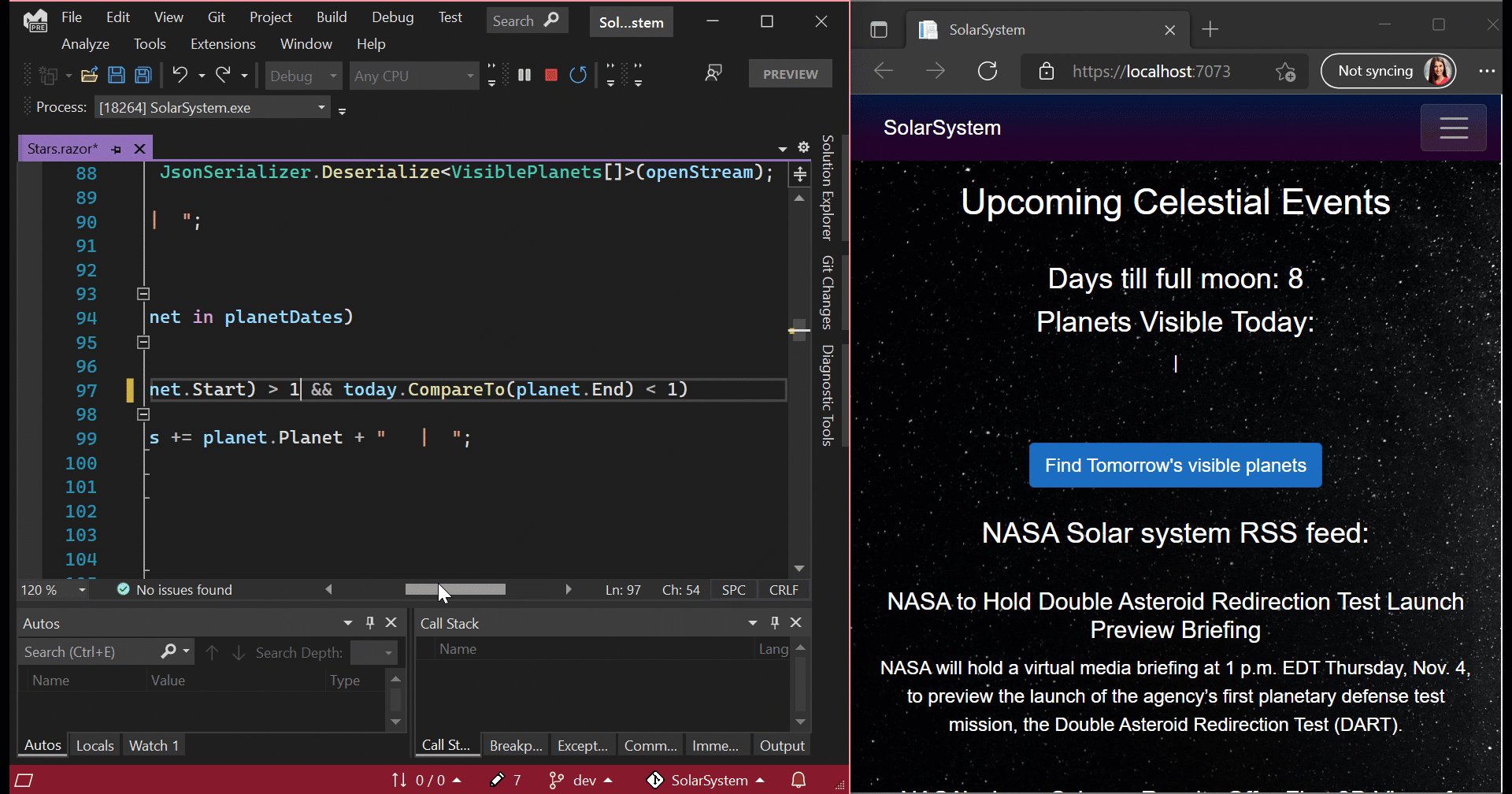
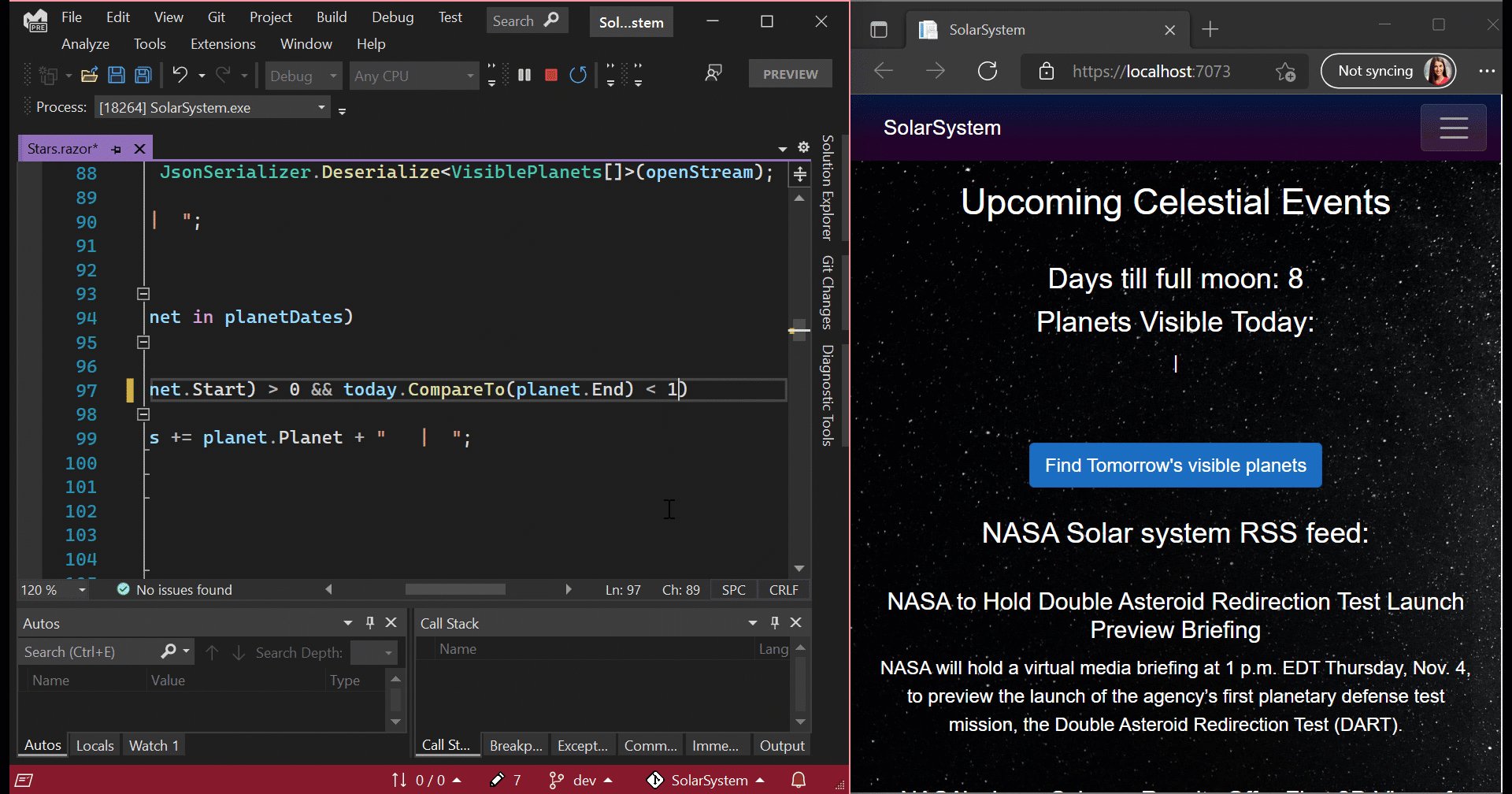
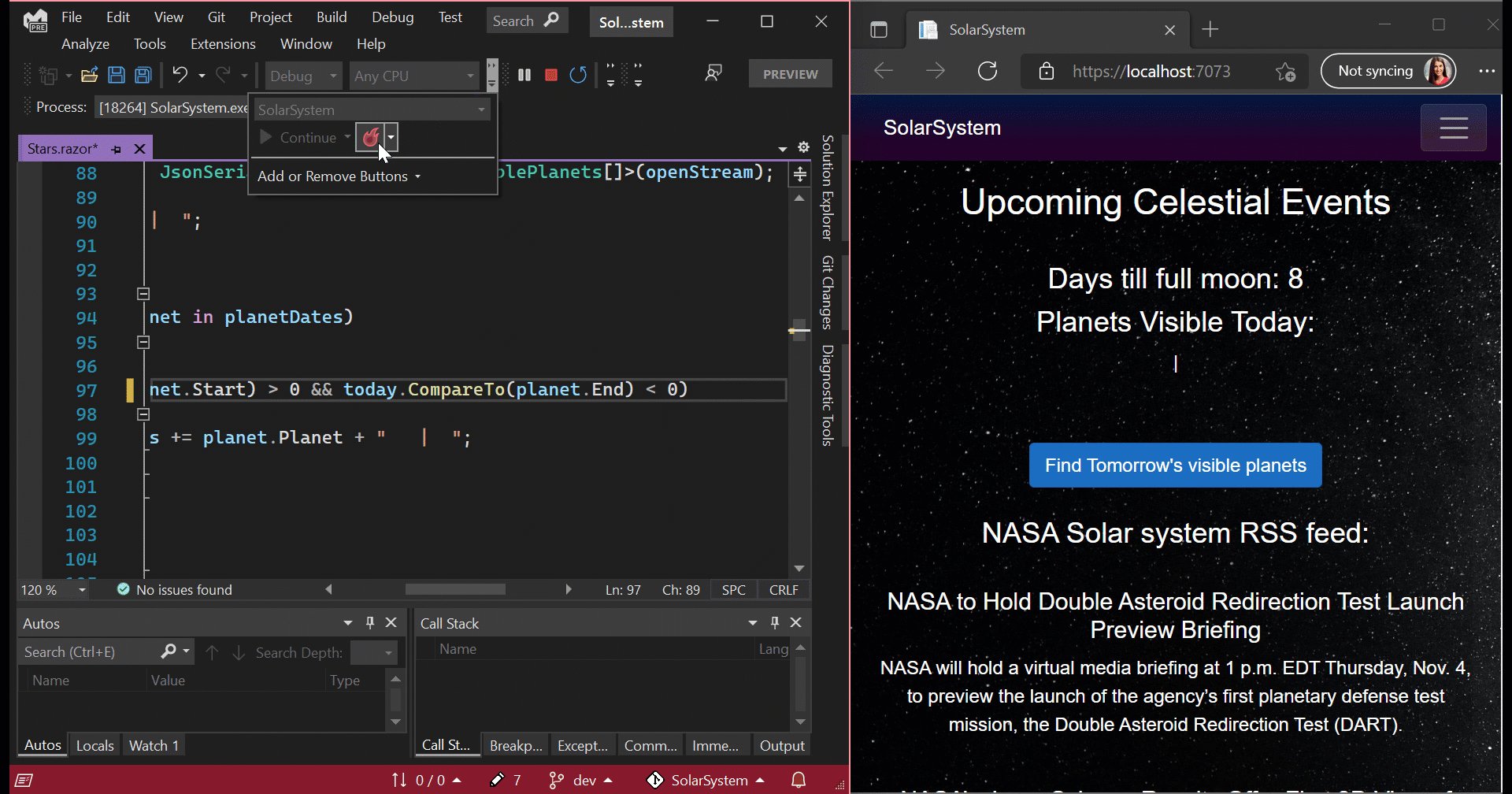
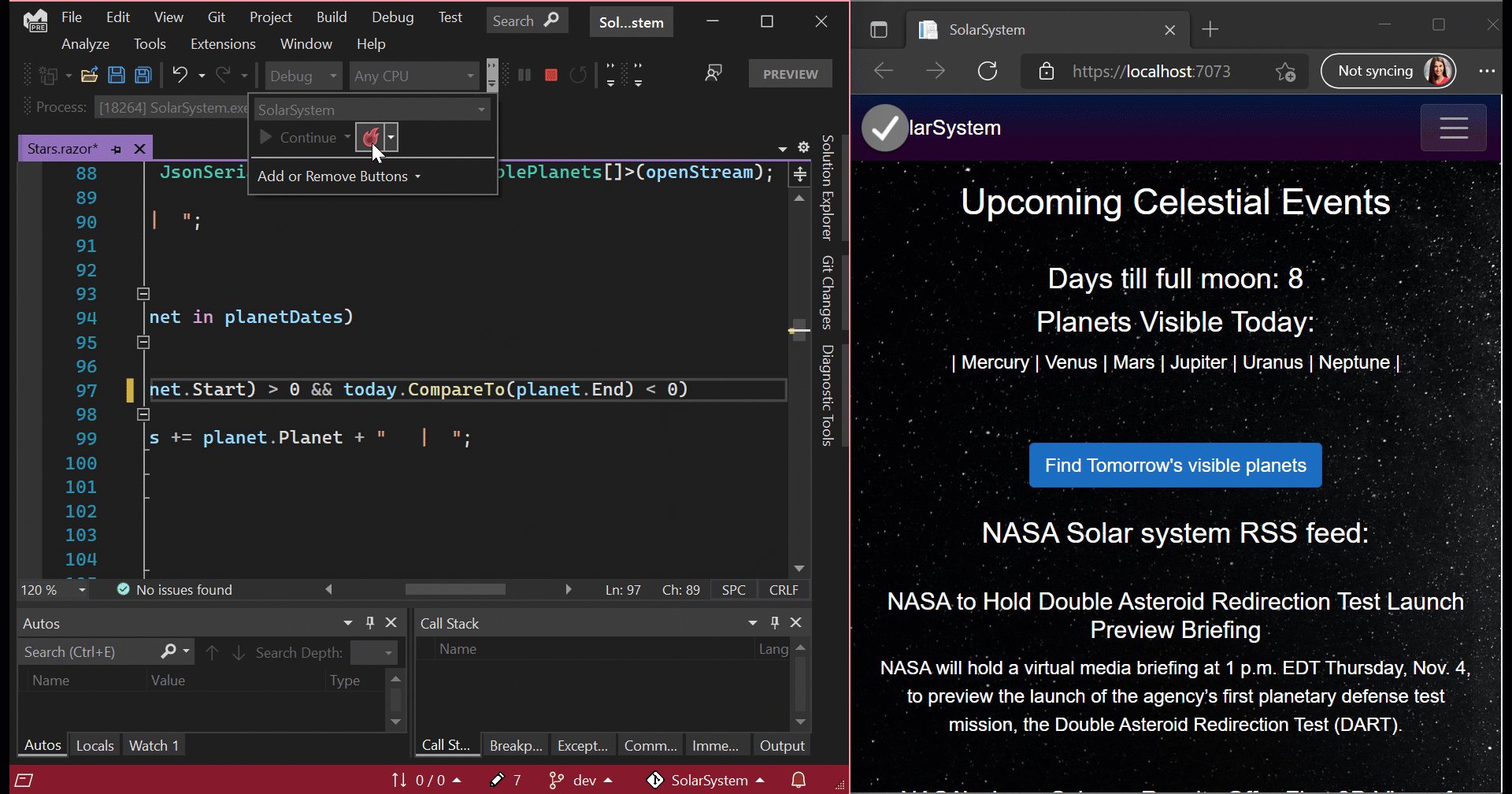
F5 按鍵可以召喚出一組診斷工具,其中包括熱重載這(zhè)類尖端功能(néng)。

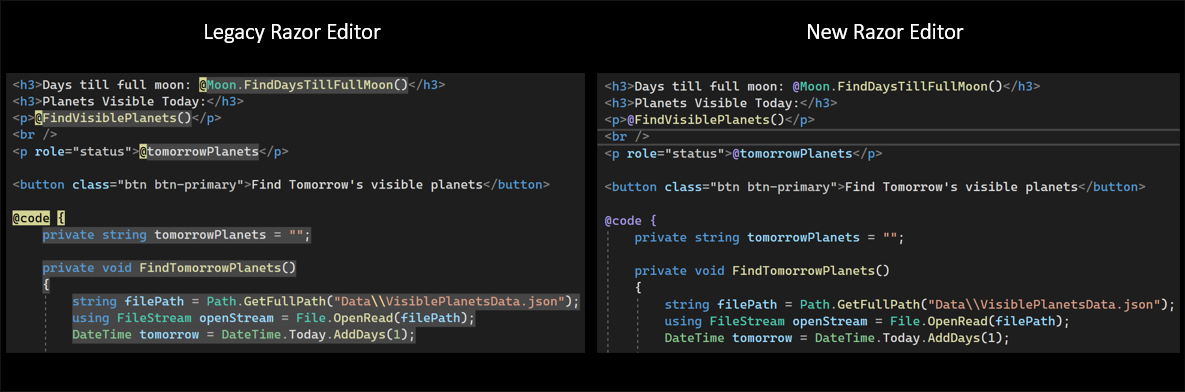
删除了以前版本的代碼背景高亮顯示。這(zhè)種(zhǒng)背景高亮跟已選擇的代碼難以區分,視覺上太混亂。

新的 Razor 編輯器支持最新的編譯器功能(néng),且正在完善現有的語法交互。現在支持更智能(néng)的 Razor 語法補全,例如 <text> 補全和自動補全。新編輯器還(hái)更改了診斷流程,确保僅顯示最重要的診斷,并以預期保真度顯示編譯器生成(chéng)的診斷。 另外,Razor 現在完全支持 Visual Studio Live Share(Live Share 是跟其他開(kāi)發(fā)人員進(jìn)行遠程協作的工具,支持從 IDE 内部共享代碼) 。
另外,Razor 編輯器是十年前推出的,隻是老版本的 Razor 編輯器已積重難返,所以現在啓動新的 Razor 項目。新的 Razor 目标是融合老版本的優秀功能(néng),在此基礎上提高質量和性能(néng),這(zhè)還(hái)有相當一段路要走,目前 Razor 團隊正在努力解決下列問題:
Snippets支持(使用Tab擴展)
換行 div 快捷鍵 Shift+Alt+W
Ctrl+鼠标單擊 可以跳轉到定義
#region 代碼折疊
嵌入式 JavaScript 格式
對(duì) HTML、CSS 和 JavaScript 文件的拖放支持
性能(néng)和可靠性改進(jìn)
在調試時(shí)對(duì) Blazor Web Assembly 項目的熱加載支持
關于新 Razor 編輯器的路線圖,可以在 GitHub上查看。
