表單字段
表單可以創建多種(zhǒng)類型的提交字段,下面(miàn)我們分别加以介紹。
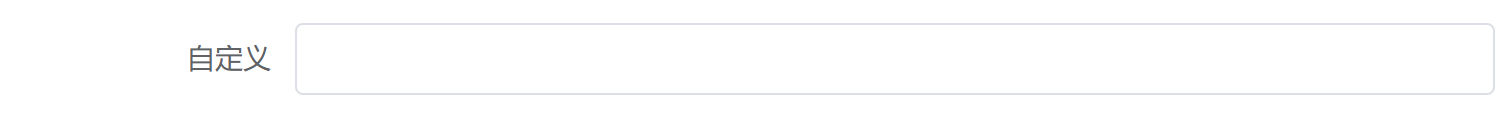
文本輸入框(Text)
文本輸入字段是表單中最常見的類型,對(duì)應 HTML 文本單行輸入: <input type="text"> 。

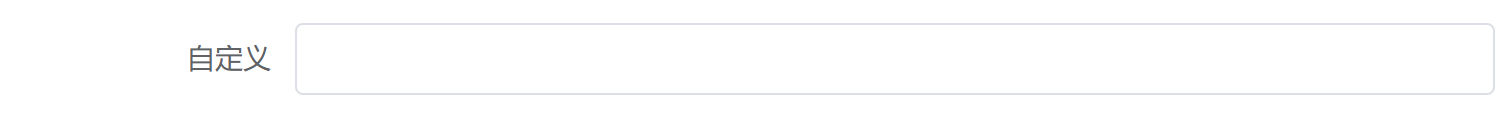
數字輸入框(Number)
數字輸入框與文本輸入框類似,對(duì)應 HTML 數字單行輸入: <input type="number"> 。

數字輸入框與文本輸入框的區别爲數字輸入框隻允許用戶輸入數字。
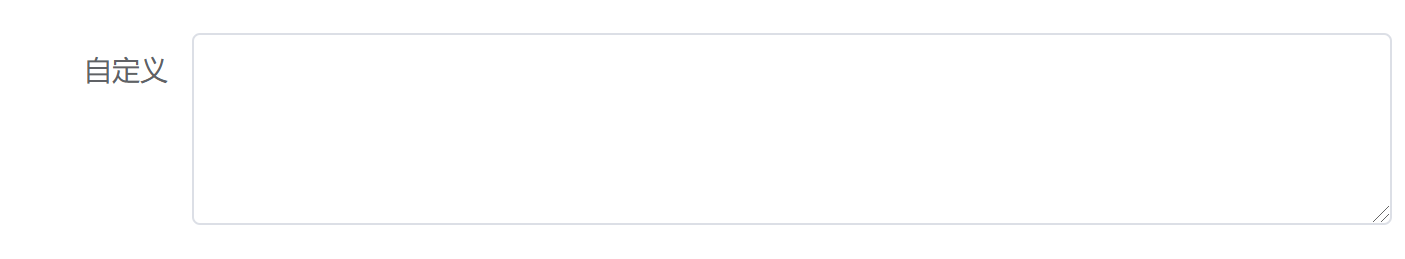
多行文本輸入框(TextArea)
多行文本輸入框允許用戶輸入多行内容,對(duì)應 HTML 文本多行輸入: <textarea> 。

多行文本輸入框可以進(jìn)一步設置輸入框顯示高度。
多選項(CheckBox)
多選項允許用戶從指定的選項中選擇一個或多個,對(duì)應 HTML 多選項輸入: <input type="checkbox"> 。

多選擇在表單管理中可以設置一個或多個默認選中項。
單選項(Radio)
單選項允許用戶從指定的選項中選擇一個,對(duì)應 HTML 單選項輸入: <input type="radio"> 。

單選項在表單管理中可以設置一個默認選中項。
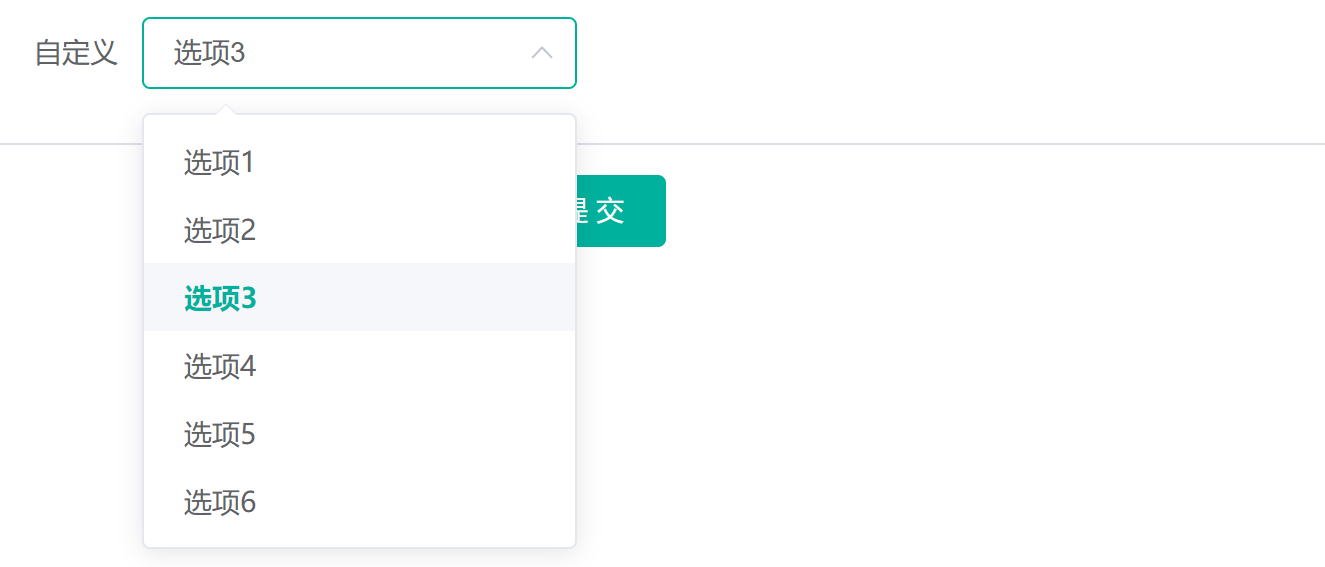
單選下拉框(SelectOne)
單選下拉框允許用戶從指定的選項中選擇一個,對(duì)應 HTML 單選下拉框輸入: <select> 。

單選下拉框在表單管理中可以設置一個默認選中項。
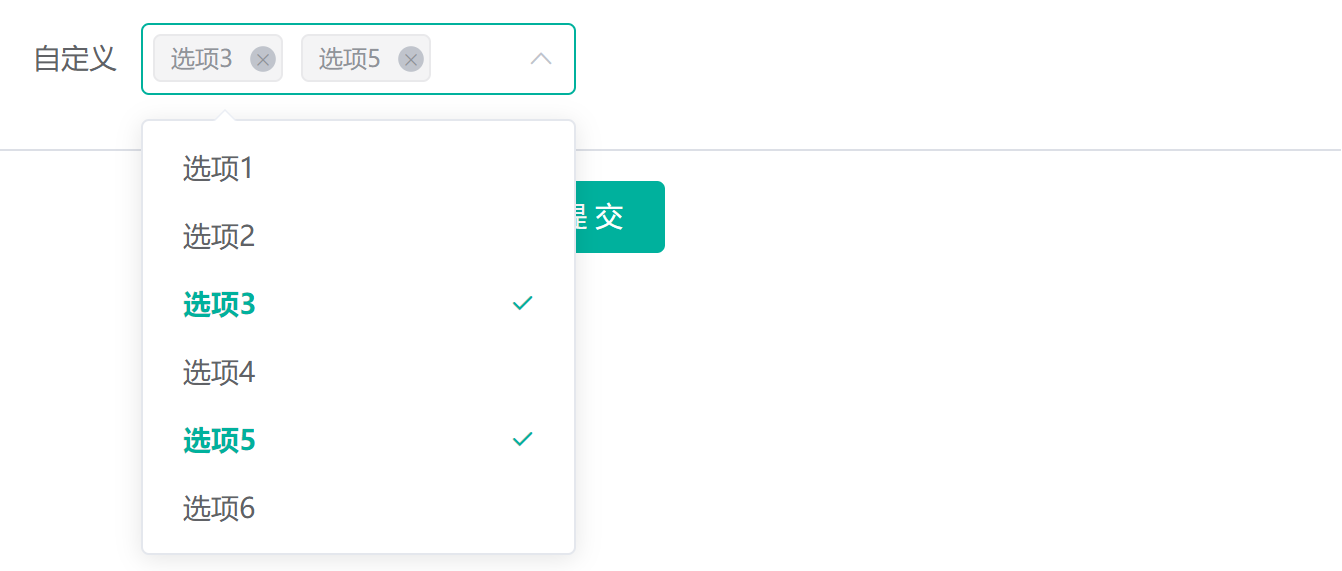
多選下拉框(SelectMultiple)
多選下拉框允許用戶從指定的選項中選擇一個或多個。

多選下拉框在表單管理中可以設置一個或多個默認選中項。
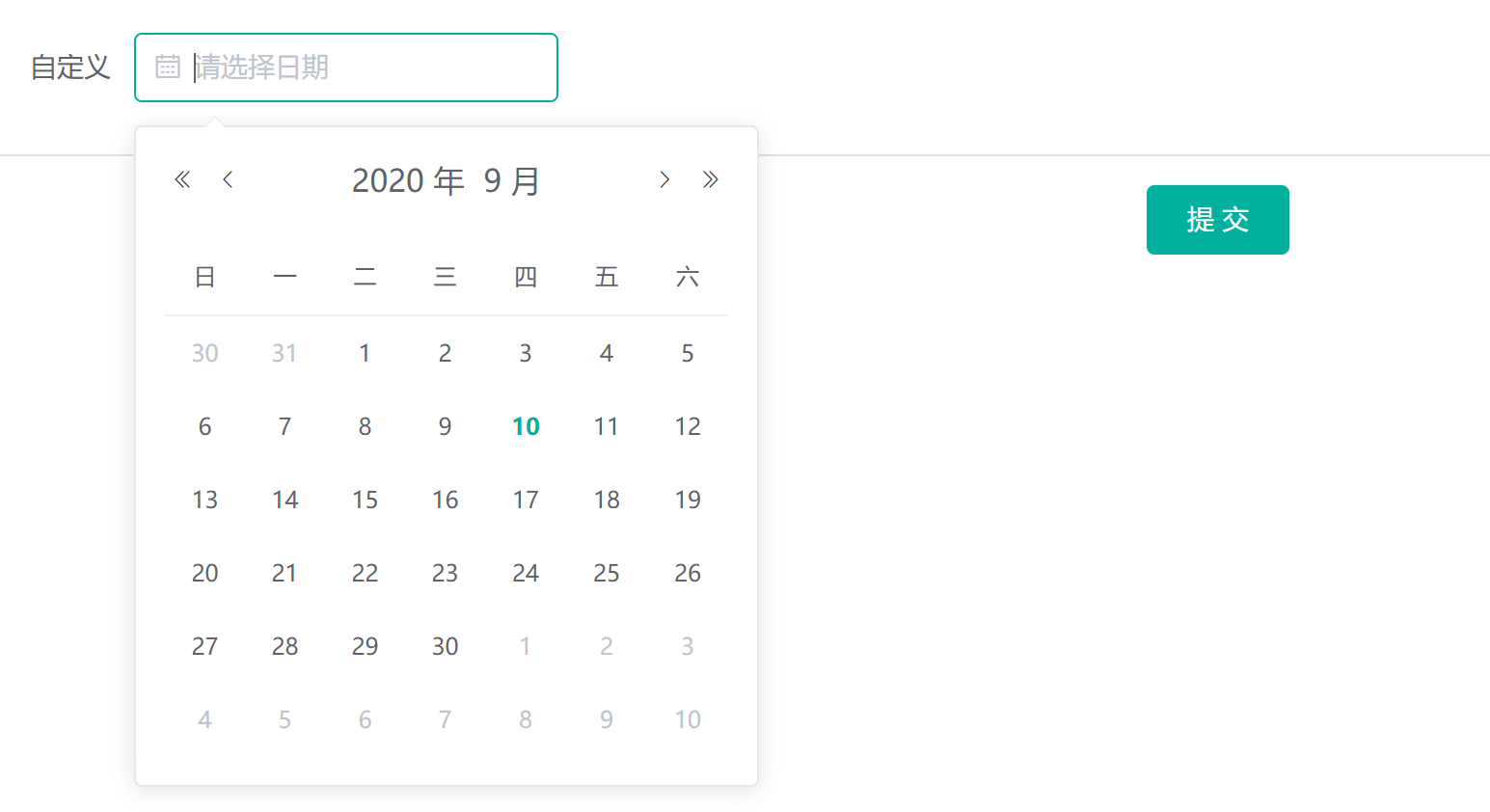
日期選擇框(Date)
日期選擇框允許用戶輸入或選擇日期。

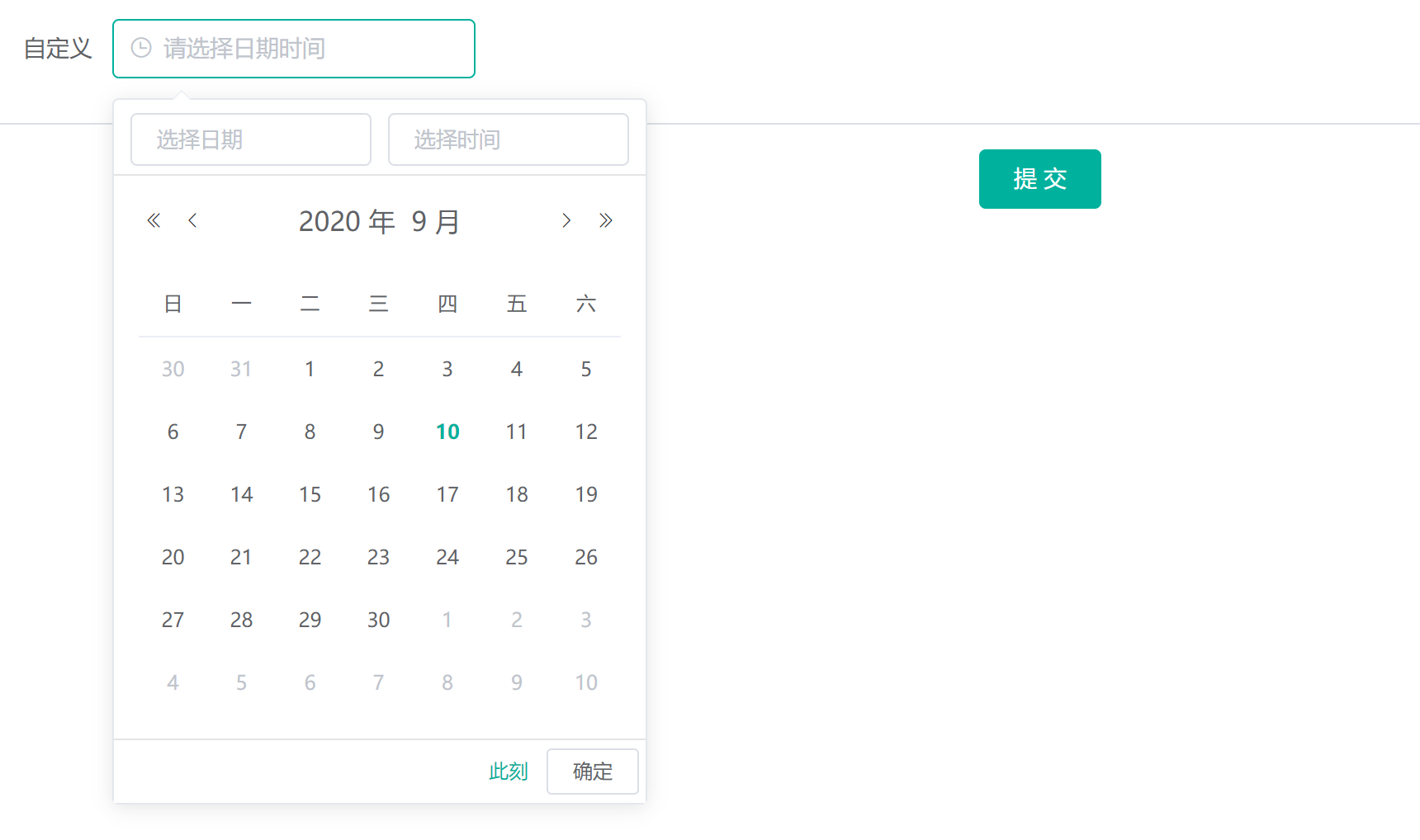
日期及時(shí)間選擇框(DateTime)
日期及時(shí)間選擇框允許用戶輸入或選擇日期及時(shí)間。

隐藏項(Hidden)
隐藏項字段在表單提交界面(miàn)不會(huì)顯示,隐藏項的值將(jiāng)默認提交至表單中。
通常添加隐藏項字段的同時(shí),會(huì)設置隐藏項默認值,提交表單時(shí)默認值將(jiāng)作爲隐藏項提交至後(hòu)台數據庫。
