啓用表單回複
當前台用戶提交的表單需要通過(guò)管理員進(jìn)行回複并將(jiāng)數據顯示到前台時(shí),我們將(jiāng)需要啓用表單回複功能(néng)。
開(kāi)啓表單回複
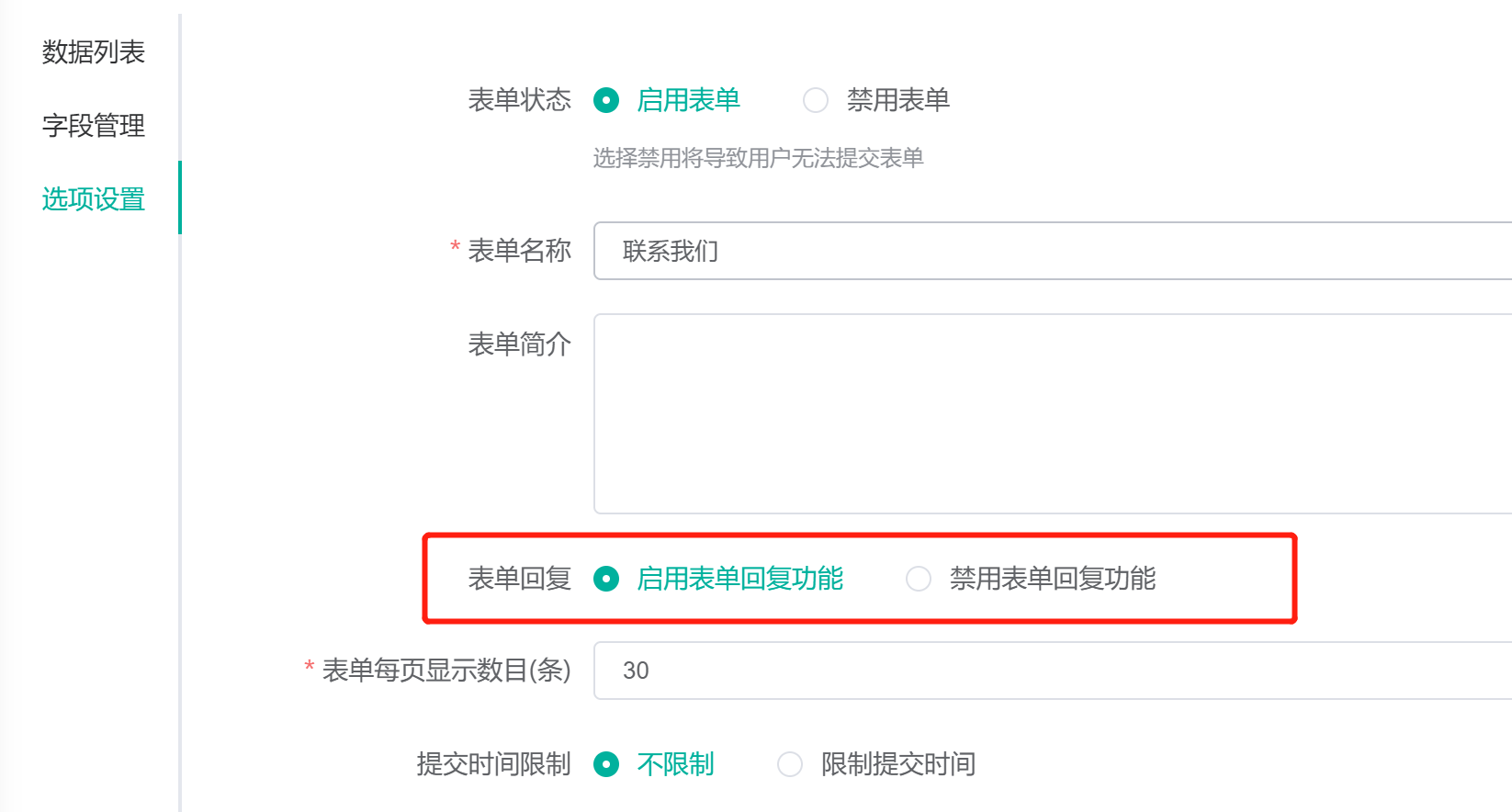
默認表單禁用了表單回複功能(néng),我們需要進(jìn)入表單 選項設置 界面(miàn),在表單回複選項中選擇啓用表單回複功能(néng):

後(hòu)台回複表單
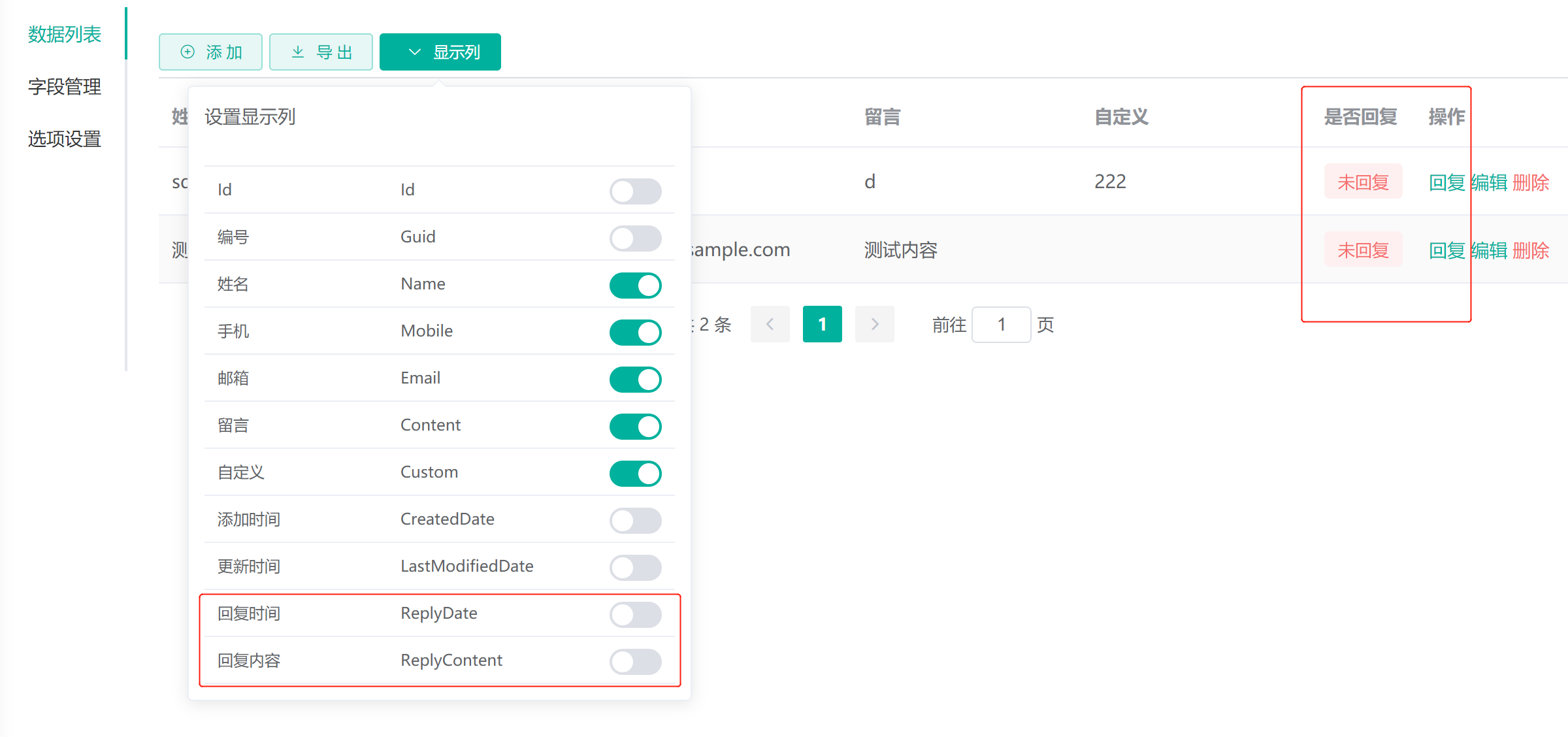
啓用表單回複功能(néng)後(hòu)切換到 數據列表 界面(miàn),列表右側將(jiāng)顯示本條數據的回複狀态,同時(shí)顯示列中將(jiāng)新增可選項 回複時(shí)間 以及 回複内容。

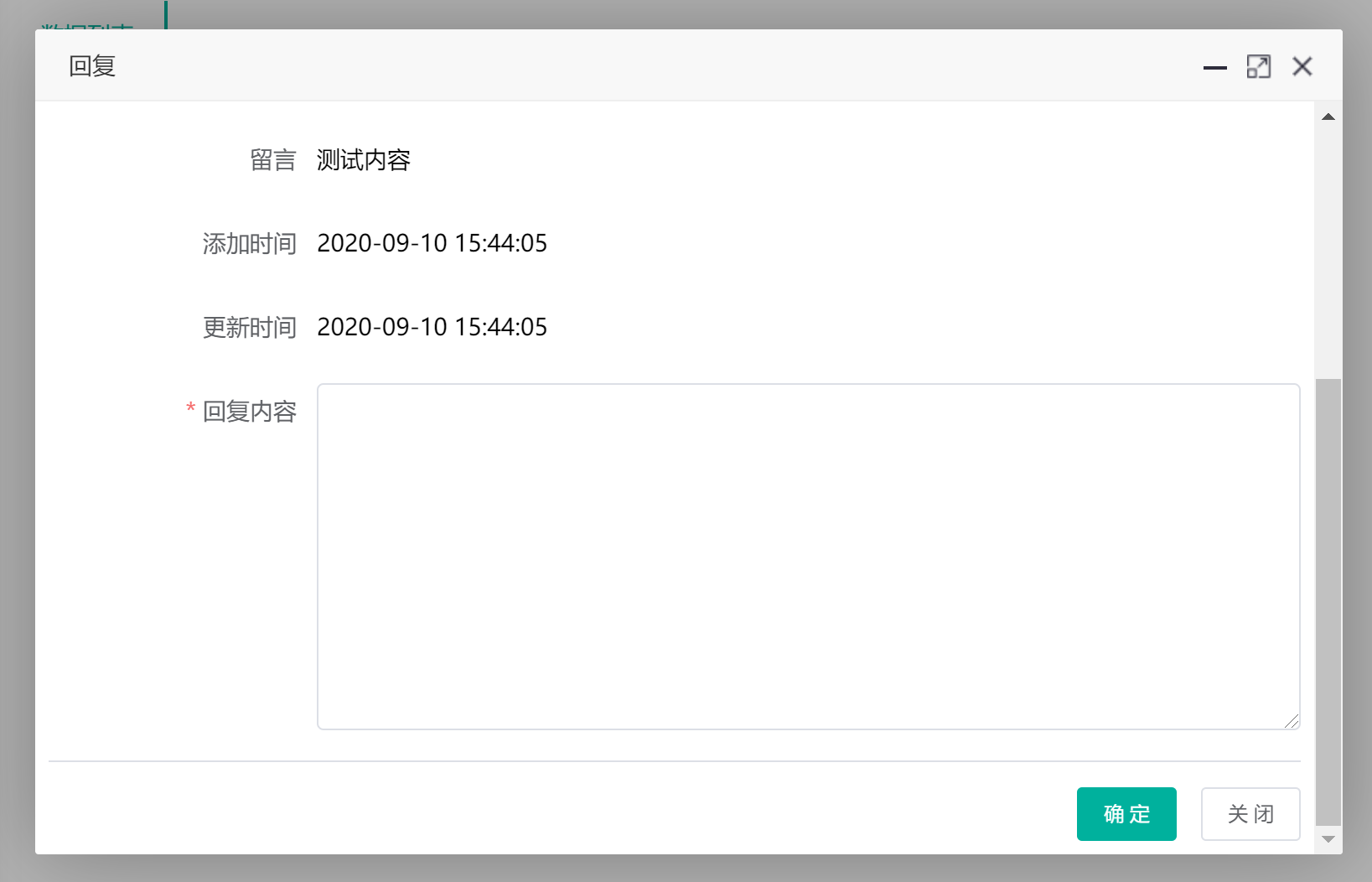
點擊表單數據右側的 回複 鏈接,系統將(jiāng)彈出回複界面(miàn):

在回複界面(miàn)中輸入内容即可完成(chéng)内容回複。
前台顯示已回複列表
接下來我們要做的就(jiù)是在前台頁面(miàn)顯示已回複的表單數據。
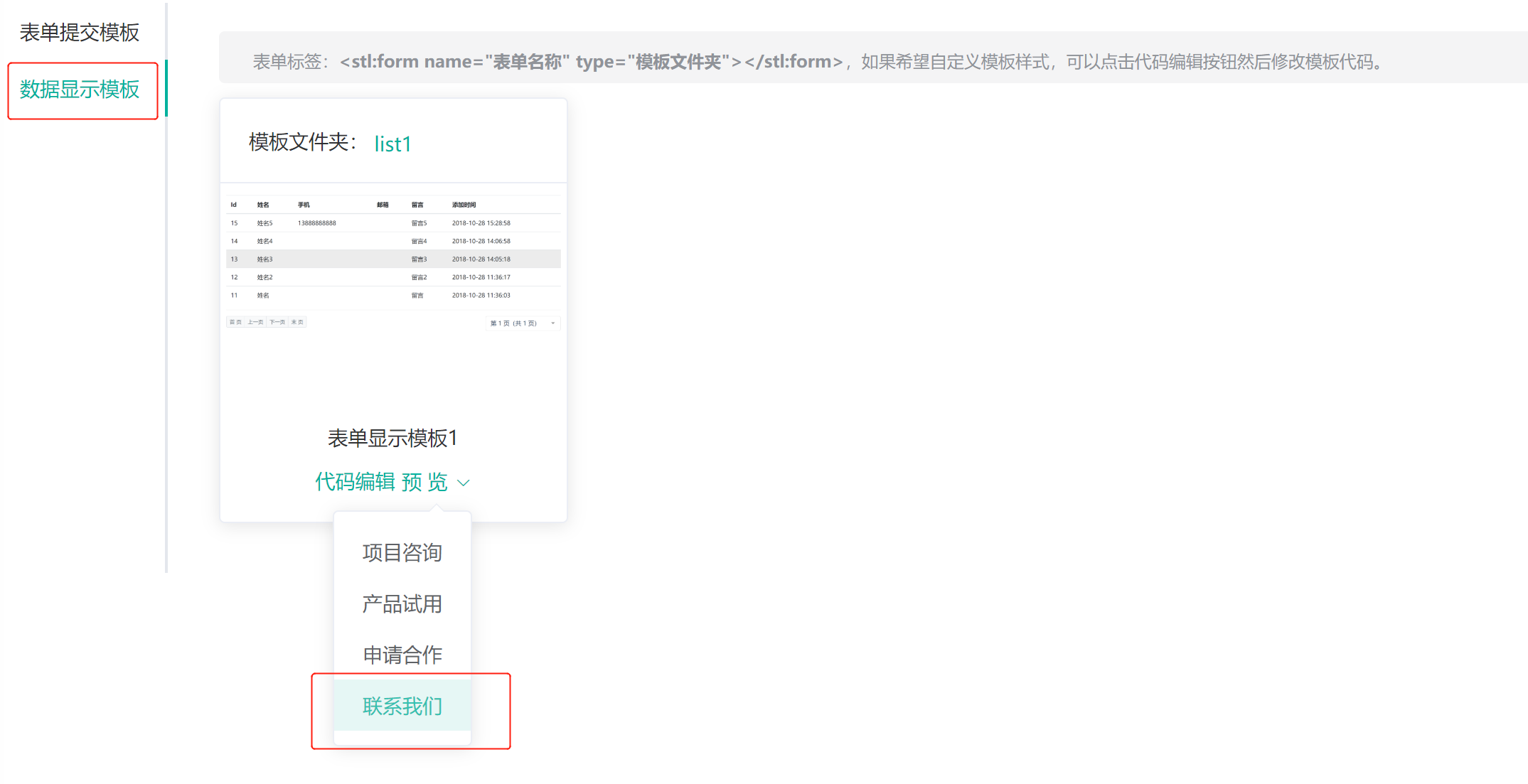
進(jìn)入 表單 -> 表單模闆 界面(miàn),切換至 數據顯示模闆

在預覽下拉框中選擇表單,系統將(jiāng)彈出數據顯示預覽窗口:

可以看到,隻有已回複的數據才會(huì)顯示在數據列表中。
最後(hòu),我們需要將(jiāng)數據列表顯示在前台頁面(miàn)中,通常的做法是單獨創建一個單頁模闆,用來顯示表單列表界面(miàn)。
我們爲單頁模闆設置模闆名稱及生成(chéng)文件名,并添加如下代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>聯系我們</title>
</head>
<body>
<stl:form name="聯系我們" type="list1"></stl:form>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
其中 name 屬性指定表單名稱,type 屬性指定表單顯示樣式。
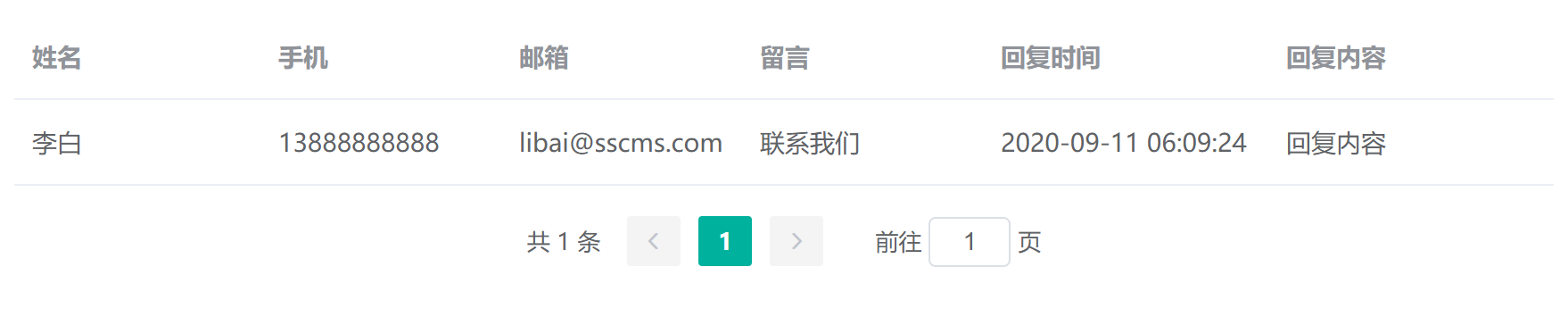
保存模闆後(hòu),訪問單頁模闆頁面(miàn),我們將(jiāng)看到頁面(miàn)中顯示已回複表單數據了。
