Chrome 96 爲開(kāi)發(fā)者工具增加了許多新功能(néng)
2021 年 10 月 25 日,谷歌開(kāi)發(fā)者工具相關負責人 Jecelyn Yeen 發(fā)布了 Chrome 開(kāi)發(fā)者工具在 Chrome 96 版本的功能(néng)改進(jìn),其中包含新的 CSS 概覽面(miàn)闆、模拟 Auto Dark 深色主題、CSS 樣式複制爲 JavaScript 等新功能(néng)。
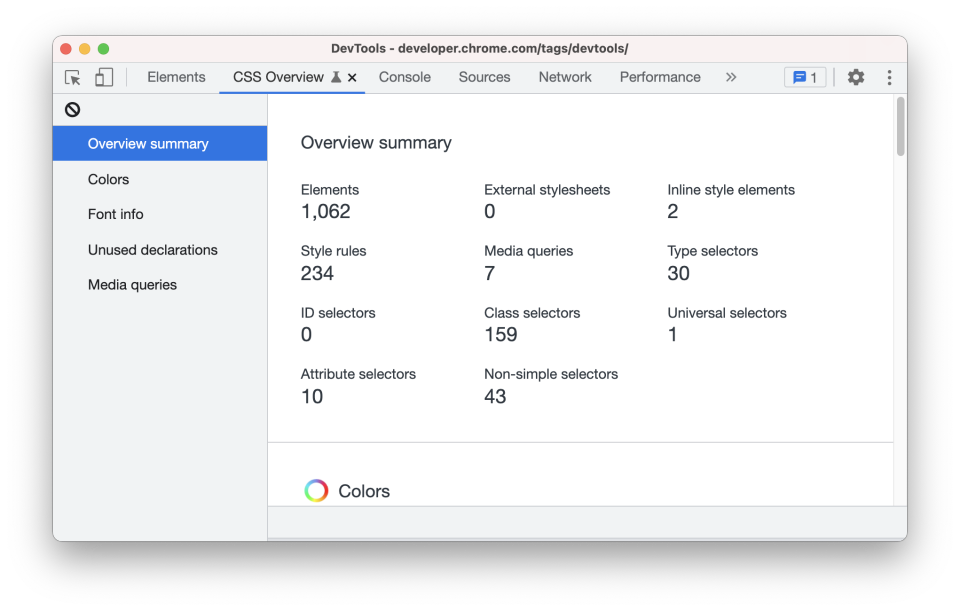
預覽功能(néng):新的 CSS 概覽面(miàn)闆

新的開(kāi)發(fā)者工具可以生成(chéng)一份 CSS 概覽報告,報告中包括:
整個頁面(miàn)的 CSS 元素概覽。(見上圖)
顔色概覽 ,顯示頁面(miàn)中的所有顔色,按用途分組,例如背景顔色、文本顔色等,還(hái)會(huì)顯示具有低對(duì)比度問題的文本。
字體顔色概覽,頁面(miàn)中的所有字體和出現的次數,按不同的字體大小、字體粗細和行高分組。
無效樣式概覽,未生效的樣式會(huì)按原因分組。
媒體查詢,顯示頁面(miàn)中定義的所有媒體查詢,按出現次數最多的排序。
渲染選項卡更新
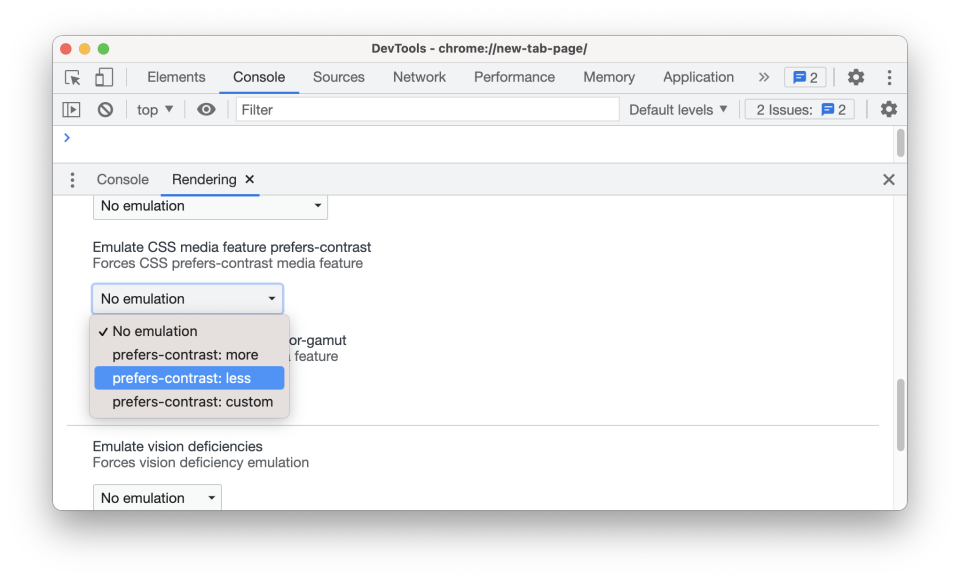
模拟 CSS 對(duì)比度偏好(hǎo)功能(néng)
添加“首選對(duì)比度”功能(néng),允許開(kāi)發(fā)者根據用戶在操作系統中選擇的對(duì)比度級别來調整 Web 的對(duì)比度。有效選項爲“更多”、“更少”、“自定義”或“無偏好(hǎo)”。

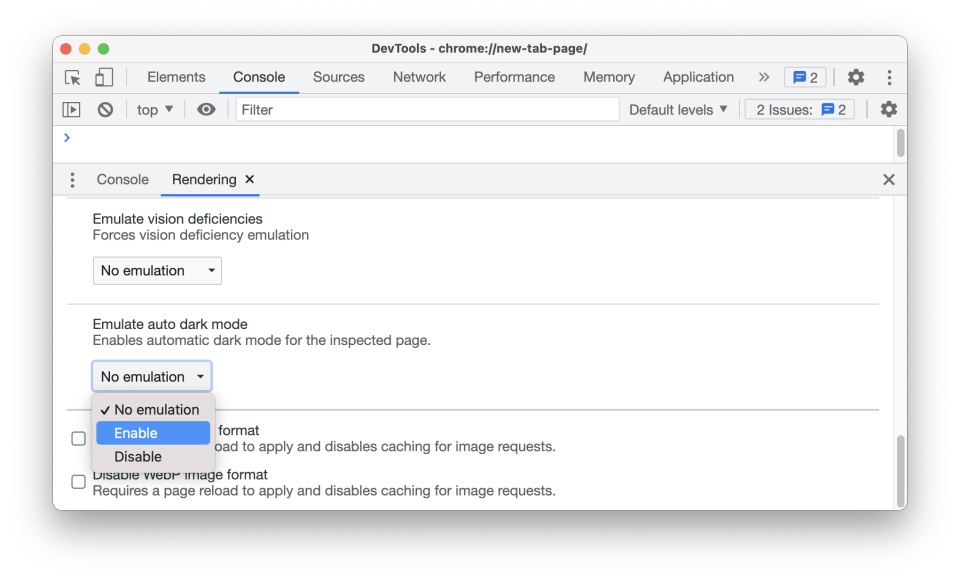
模拟 Chrome 的自動黑暗主題功能(néng)
使用開(kāi)發(fā)者工具模拟自動深色主題,可以查看用戶啓用 Chrome 的自動深色主題時(shí)頁面(miàn)的外觀。
當用戶在操作系統中選擇使用深色主題時(shí),浏覽器會(huì)將(jiāng)自動生成(chéng)的深色主題應用于淺色主題網站。

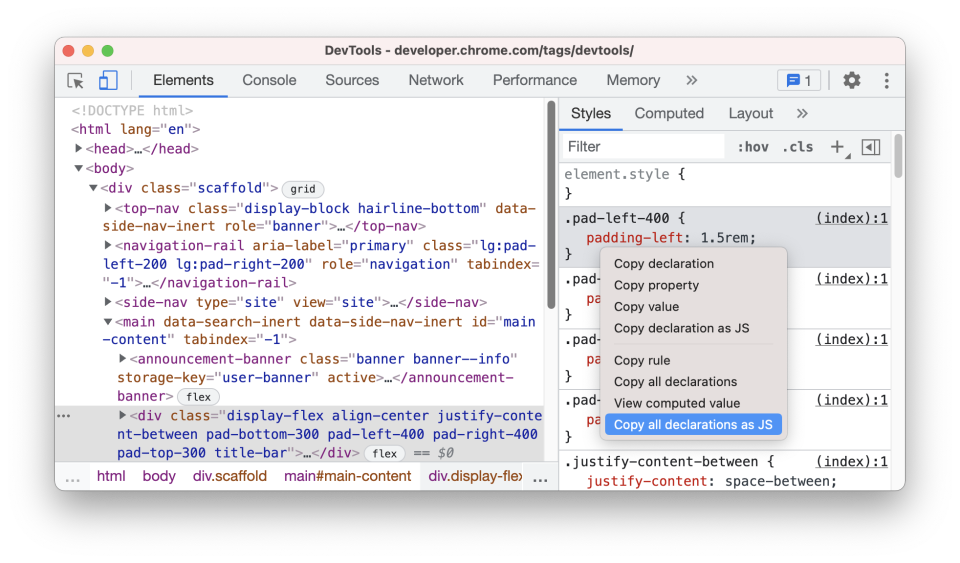
CSS 樣式複制爲 JavaScript 屬性
上下文菜單中添加了兩(liǎng)個新選項,可以輕松地將(jiāng) CSS 規則複制爲 JavaScript 屬性,适合使用 CSS-in-JS 庫的開(kāi)發(fā)人員。
例如,將(jiāng)複制 padding-left: '1.5rem' 到剪貼闆:

Chrome 96 版本還(hái)包含更多開(kāi)發(fā)者工具的功能(néng)更新,包含新的 API 管理面(miàn)闆、控制台更新等 ,詳情可點此查看谷歌公告原文,了解更多具體更新内容。
