前端小哥玩HTML複選框上瘾,能(néng)畫logo做視頻,還(hái)開(kāi)源成(chéng)JS庫
量子位報道(dào)公衆号 QbitAI
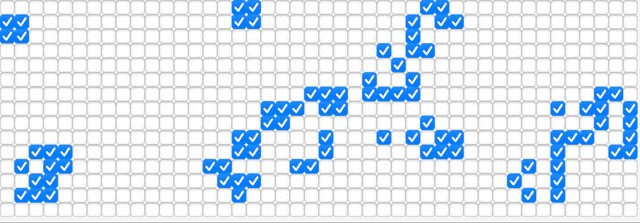
萬萬沒(méi)想到,如此普通的複選框,竟也能(néng)玩出這(zhè)種(zhǒng)高度!
例如點一下複選框,屏幕就(jiù)像被投入石子的水面(miàn)泛出波紋:

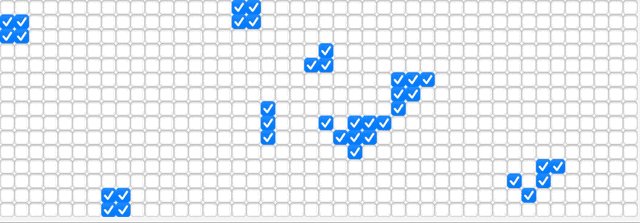
設定好(hǎo)初始狀态,就(jiù)可以開(kāi)始展示《生命遊戲》的演化過(guò)程;

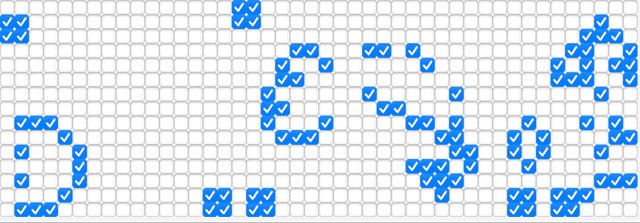
控制上下左右,還(hái)能(néng)還(hái)原經(jīng)典遊戲《貪吃蛇》;

這(zhè)就(jiù)是一位做前端開(kāi)發(fā)的小哥 Bryan,近期在自己的網站上發(fā)布的有關checkbox(複選框)的新玩法。
這(zhè)個項目在 Hacker News 上引來了大量網友評論。

高贊評論已經(jīng)給小朋友安排得明明白白了~
而面(miàn)對(duì)一些諸如“爲什麼(me)要用複選框,普通像素就(jiù)可以達到這(zhè)種(zhǒng)效果”的質疑,也有人爲 Bryan 說(shuō)話:
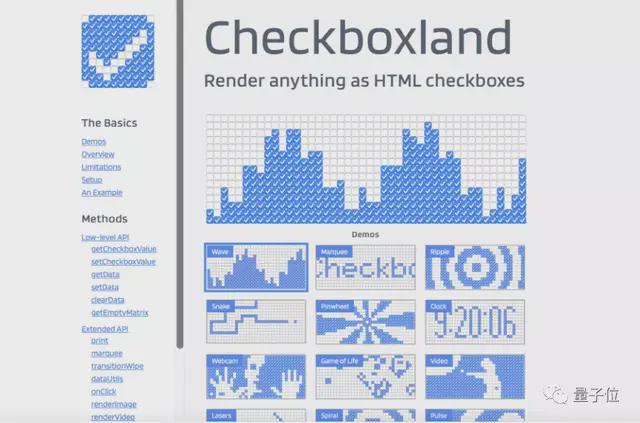
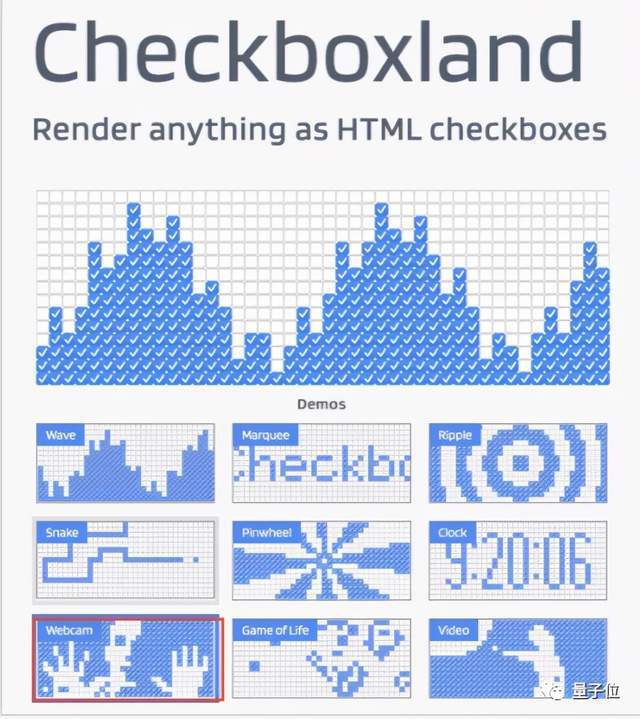
回到這(zhè)件事(shì)本身,其實在去年早些時(shí)候,他就(jiù)建了一個名爲 Checkboxland 的 JavaScript 庫。
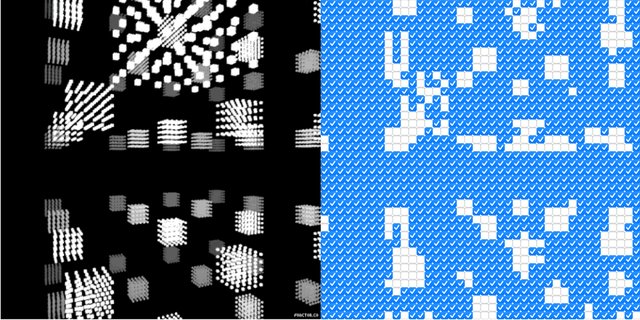
它可以將(jiāng)任何内容呈現爲 HTML 複選框。

還(hái)有更厲害的玩法
講真,剛才展示的複選框效果,隻能(néng)說(shuō)是“開(kāi)胃菜”。
不僅僅是簡單的動畫,日常拍下的照片,記錄的生活 vlog,一樣可以成(chéng)爲“複選框”的素材。
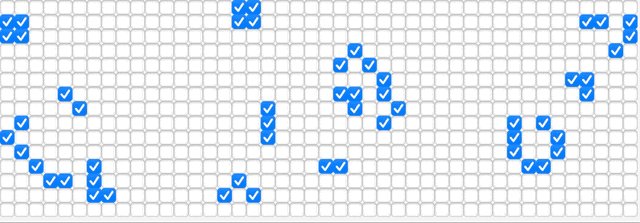
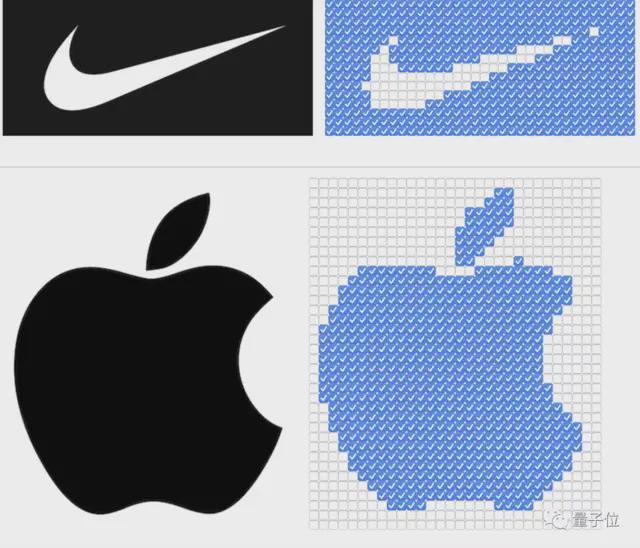
小哥本人也一度以爲靈感耗盡,但在參閱了一篇關于將(jiāng)圖像轉化爲 ASCII 的文章之後(hòu),Bryan 將(jiāng)耐克和蘋果的 logo 轉化了出來(不建議轉化迪士尼的 logo)。

小哥本人也是老二次元了,《Bad Apple》也是信手拈來:

随後(hòu),自嘲“the CheckBox guy”的小哥賦予了複選框更多的可能(néng),他又拓展了 Checkboxland API,用來加載任何視頻并生成(chéng)複選框版本。
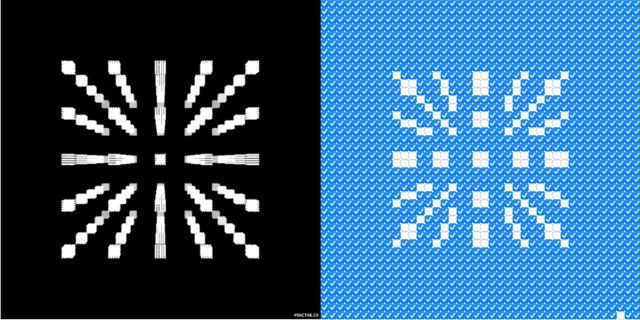
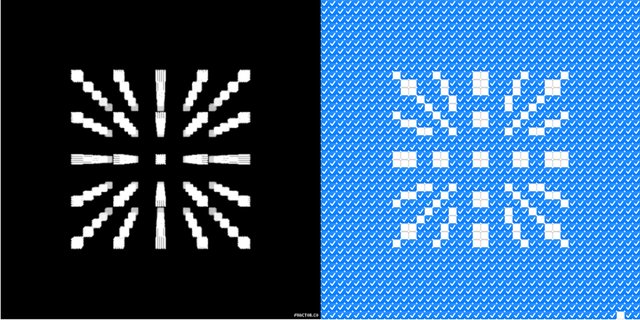
下面(miàn)這(zhè)個看起(qǐ)來就(jiù)像進(jìn)入了《星際穿越》的五維立方體。

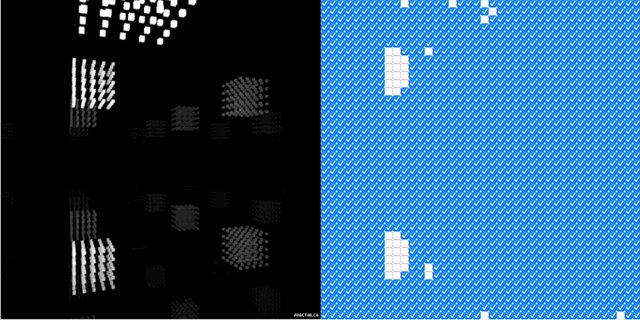
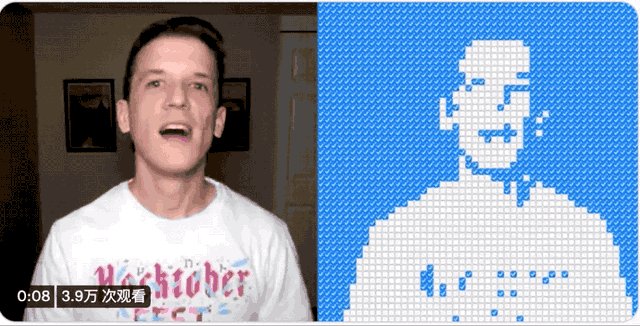
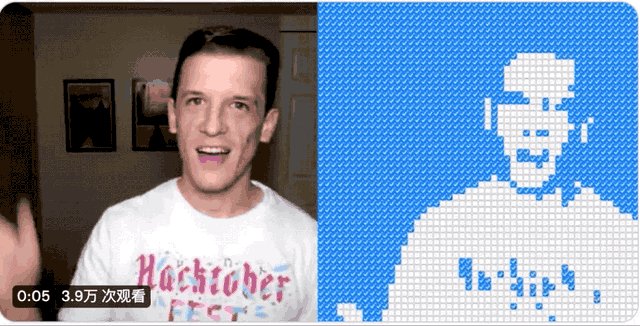
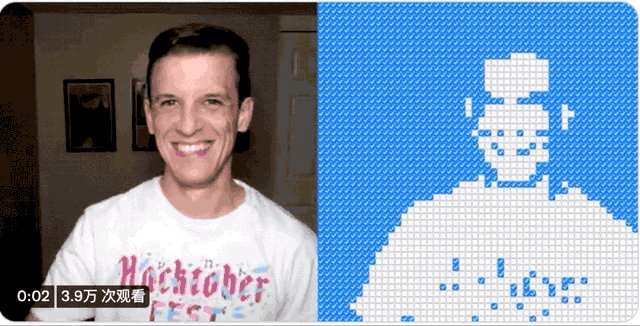
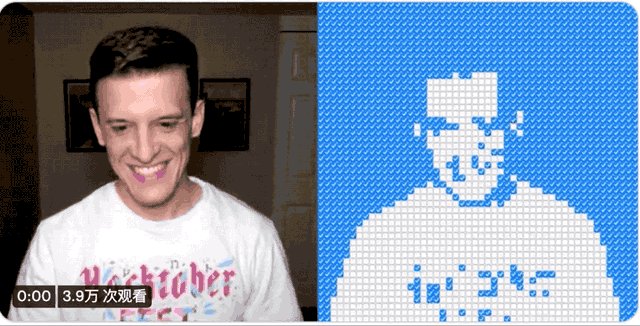
而此刻你如果打開(kāi)攝像頭,Bryan 還(hái)可以帶領你半隻腳踏進(jìn)《黑客帝國(guó)》~

趕快學(xué)起(qǐ)來,說(shuō)不定還(hái)能(néng)用來畫心形圖,成(chéng)爲你的表白神器(不是)!
複選框花式玩法,什麼(me)原理?
看似炫酷的效果實際制作過(guò)程隻需分爲兩(liǎng)大步,手把手教你!
1. 做出原本的圖像。
2. 將(jiāng)圖像轉化爲 ASCII 文本輸出。
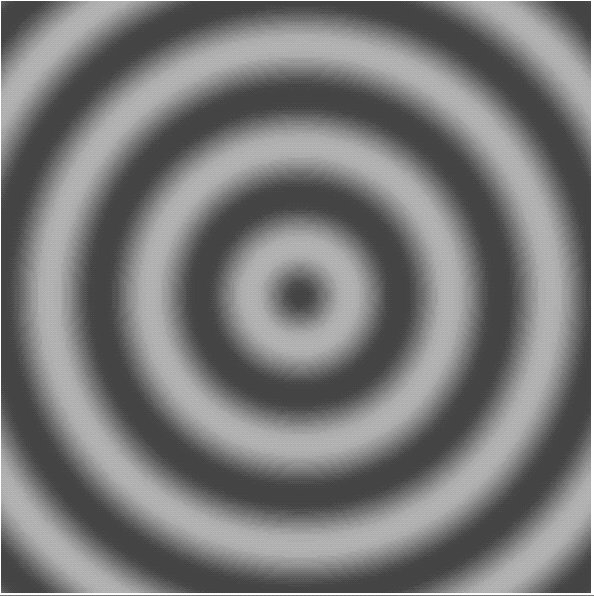
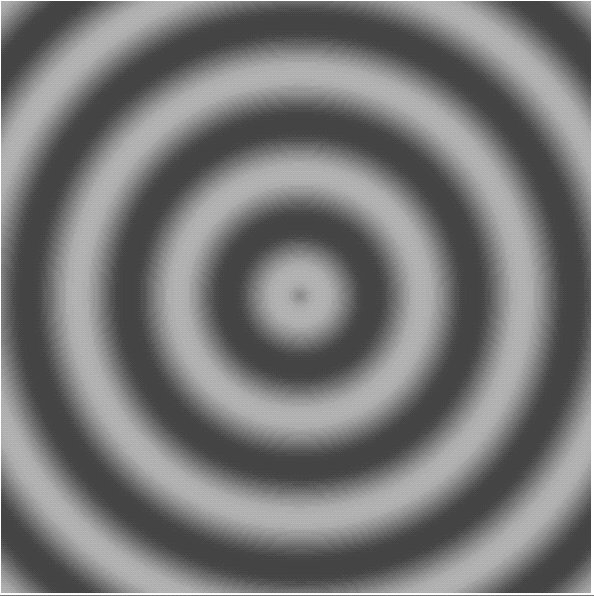
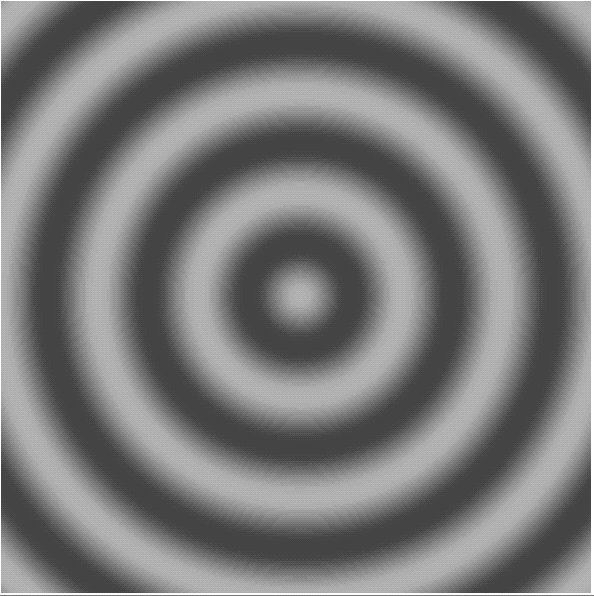
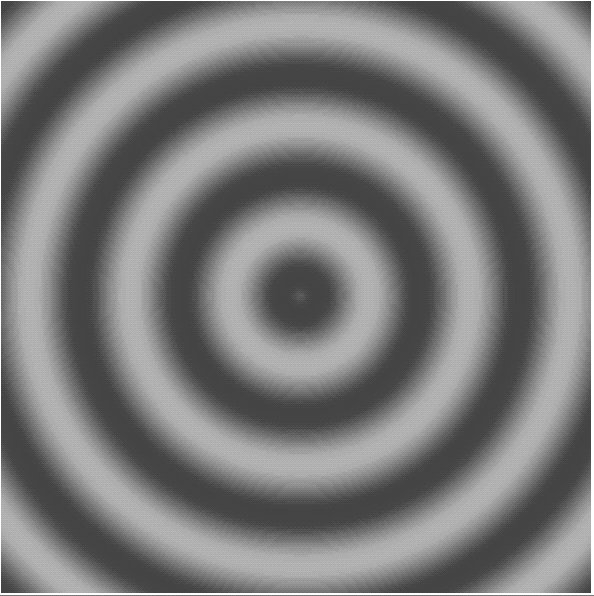
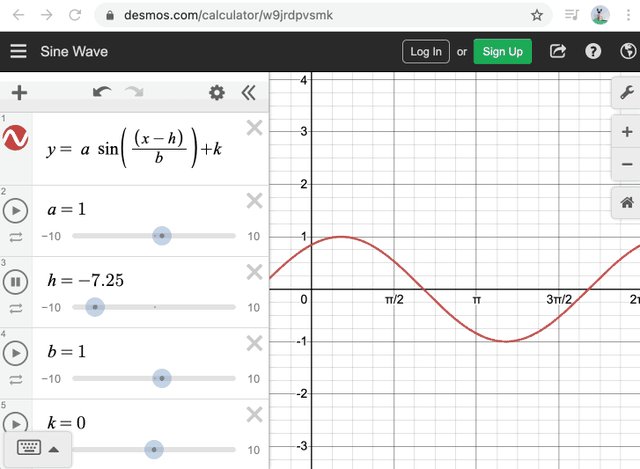
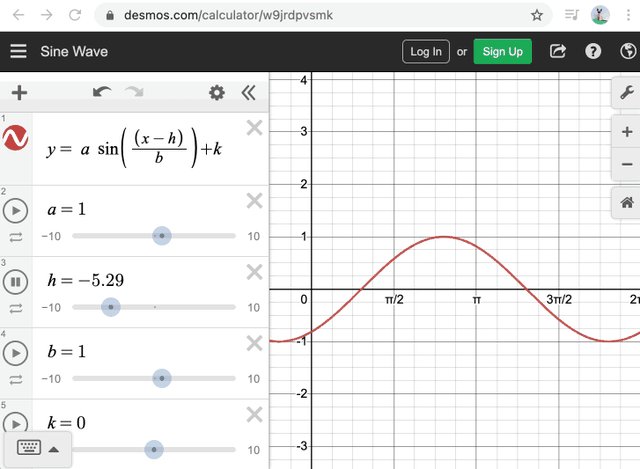
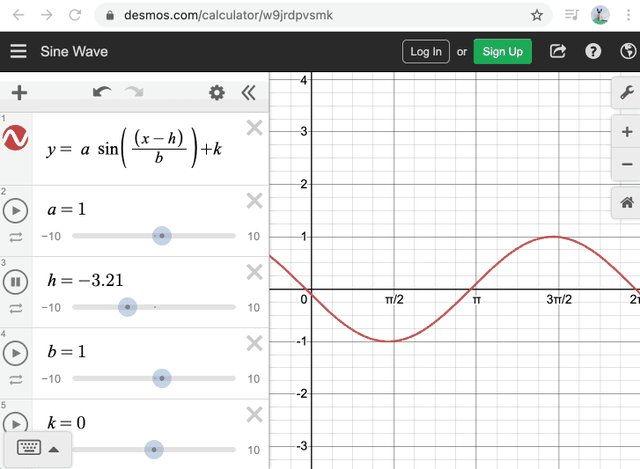
以水波爲例,首先要生成(chéng)這(zhè)樣動态的水波。

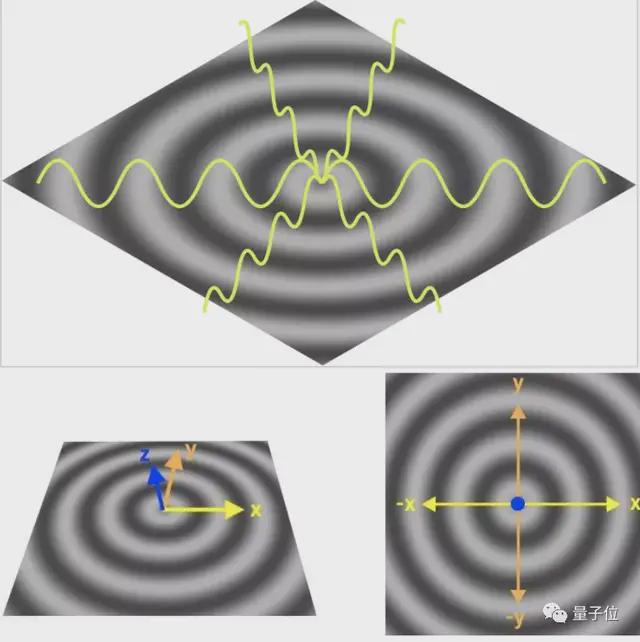
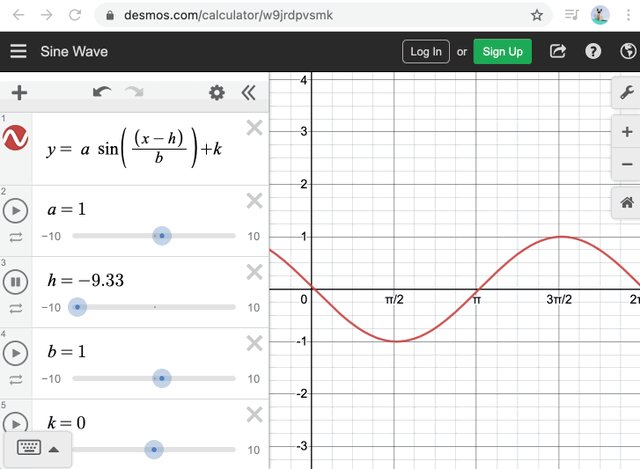
想要生成(chéng)它,需要以中心爲原點,在 xy 平面(miàn)上建立正弦函數。
z 軸垂直屏幕向(xiàng)外,把z軸的數值轉化爲灰度,白色爲波峰,黑色爲波谷。

然後(hòu)在圖形計算器 desmos 上讓水波動起(qǐ)來,這(zhè)樣第一步就(jiù)完成(chéng)了。

第二步,將(jiāng)第一步的成(chéng)果轉化爲 ASCII 碼輸出。
這(zhè)一步的轉化主要涉及到將(jiāng)彩色對(duì)應灰度。
采用這(zhè)個公式,即使是彩色的圖片,也隻不過(guò)是五彩斑斓的灰罷了~
GrayScale = 0.21 R + 0.72 G + 0.07 B
提取原圖的 RGB 色彩,輸出爲灰度:
const toGrayScale = (r, g, b) => 0.21 * r + 0.72 * g + 0.07 * b;
const convertToGrayScales = (context, width, height) => {
const imageData = context.getImageData (0, 0, width, height);
const grayScales = [];
for (let i = 0 ; i < imageData.data.length ; i += 4) {
const r = imageData.data[i];
const g = imageData.data[i + 1];
const b = imageData.data[i + 2];
const grayScale = toGrayScale (r, g, b);
imageData.data[i] = imageData.data[i + 1] = imageData.data[i + 2] = grayScale;
grayScales.push (grayScale);
context.putImageData (imageData, 0, 0);
return grayScales;
然後(hòu)爲每個像素賦灰度值:
const grayRamp = '$@B%8&WM#*oahkbdpqwmZO0QLCJUYXzcvunxrjft/()1{}[]?-_+~<>i!lI;:,"^`\'. ';
const rampLength = grayRamp.length;
const getCharacterForGrayScale = grayScale => grayRamp[Math.ceil ((rampLength - 1) * grayScale / 255)];
const asciiImage = document.querySelector ('pre#ascii');
const drawAscii = (grayScales) => {
const ascii = grayScales.reduce ((asciiImage, grayScale) => {
return asciiImage + getCharacterForGrayScale (grayScale);
}, '');
asciiImage.textContent = ascii;
最後(hòu)調整一下圖片大小就(jiù)大功告成(chéng)了~更多詳細内容見文後(hòu)鏈接~

在線可玩,快來試試
在最近的更新中,Bryan 稱,他創造新天地的事(shì)情將(jiāng)暫時(shí)告一段落。
但是他不僅留下了複選框新玩法原理的詳細介紹,還(hái)有自制的豐富的 demos。這(zhè)些足以讓你探索創造。
簡單的動畫,貪吃蛇,通過(guò)攝像頭實時(shí)生成(chéng)複選框版圖像(demos 中的 webcam)…
點擊即可試玩,以貪吃蛇和 webcam 爲例:
點擊 snake,鍵盤上下左右即可控制貪吃蛇:

點擊 webcam,打開(kāi)前置攝像頭,可以看到自己的實時(shí)動态:


根據網友的反饋,似乎在安卓系統中打開(kāi)會(huì)白屏,但是在 Mac Safari, iPhone Safari, 桌面(miàn) Chrome 上都(dōu)可以使用。
感興趣的小夥伴,快來試試吧~
[1]https://www.bryanbraun.com/2021/09/21/i-keep-making-things-out-of-checkboxes/
[2]https://news.ycombinator.com/item?id=28826018
[3]https://www.jonathan-petitcolas.com/2017/12/28/converting-image-to-ascii-art.html
[4]https://www.bryanbraun.com/checkboxland/#demos
[5]https://github.com/bryanbraun/checkboxland
