網頁版VS Code來了,特斯拉Xbox手機都(dōu)能(néng)用,随時(shí)随地寫bug
量子位報道(dào)公衆号 QbitAI
你可能(néng)永遠不知道(dào)同事(shì)以後(hòu)會(huì)在什麼(me)地方、用什麼(me)寫代碼!
因爲微軟正式發(fā)布了網頁版的 VS Code,隻要你有浏覽器,就(jiù)能(néng)“爲所欲爲”。

這(zhè)下,有人直接把它“搬”到了特斯拉車裡(lǐ):

還(hái)有人在 Xbox 上解鎖:

是時(shí)候在 Xbox 上開(kāi)發(fā) Xbox 遊戲了??
你們常說(shuō)的 iPad 買前生産力,買後(hòu)愛奇藝,這(zhè)下 iPad 也終于能(néng) coding,再也沒(méi)理由摸魚了。
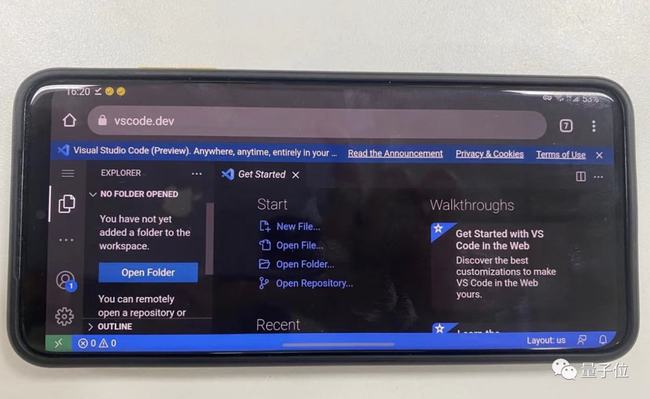
不僅 iPad,連手機都(dōu)行,如果你不嫌屏幕小的話……

怎麼(me)樣?心動嗎?
反正我們一開(kāi)始是很心動,所以立刻試了試。
對(duì) GitHub 支持友好(hǎo)
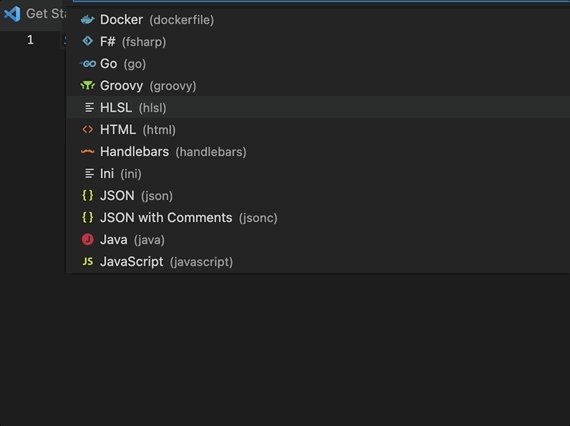
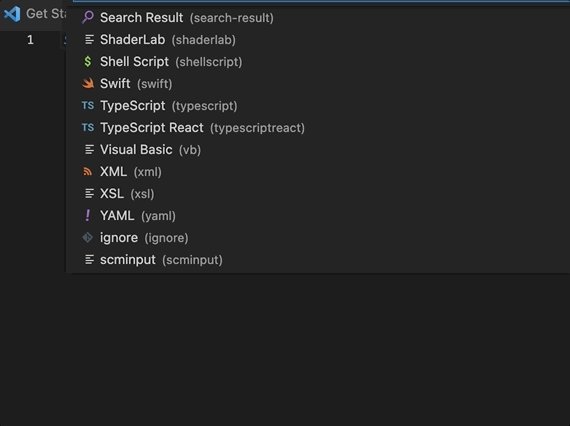
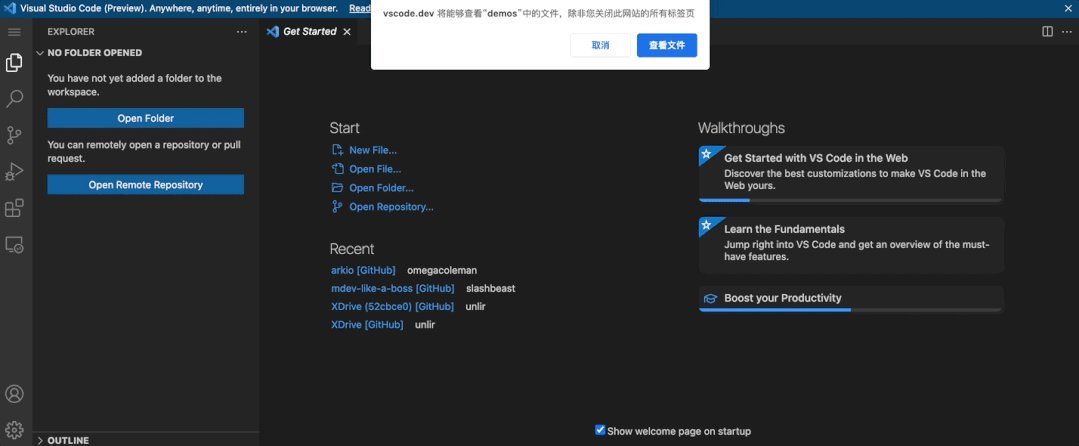
我們先随便在一台 Mac 電腦上打開(kāi),新建文件後(hòu)選擇語言:

提問:所有編程語言都(dōu)支持嗎?
答:No,分三檔。
第一檔爲體驗幾乎與桌面(miàn)端相同是“webby”語言,比如JSON、HTML、CSS 和 LESS;
其次是TypeScript、JavaScript 和 Python,由在浏覽器中本地運行的語言服務提供支持,語法高亮、單文件自動補全、語法錯誤提示等功能(néng)都(dōu)有,使用體驗“良好(hǎo)”;

其餘語言像什麼(me)C/C++、C#、Java、Rust、Go……爲最後(hòu)一檔,隻提供語法高亮、括号對(duì)上色、文本補全(别的功能(néng)需要自己裝插件)。
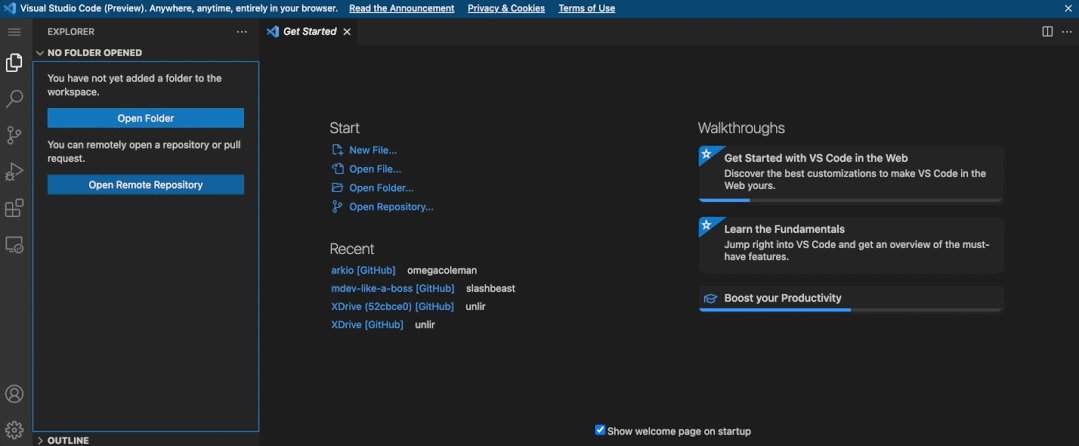
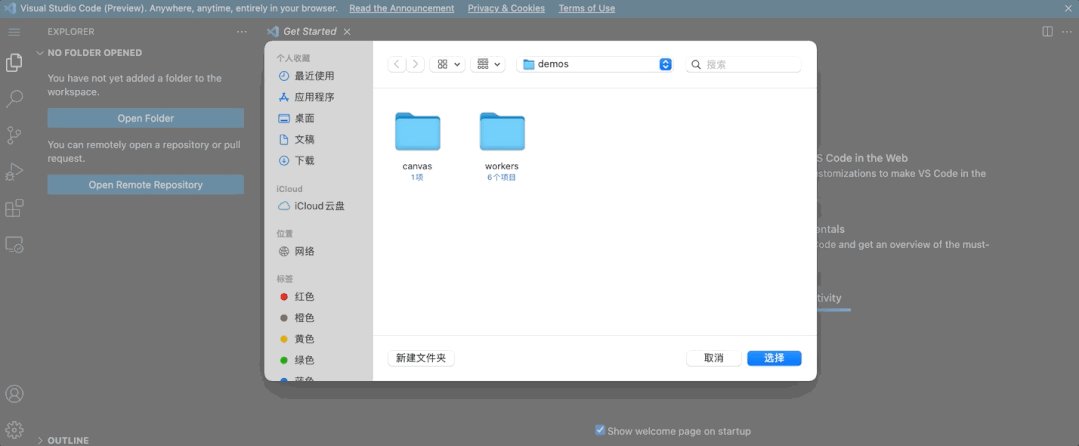
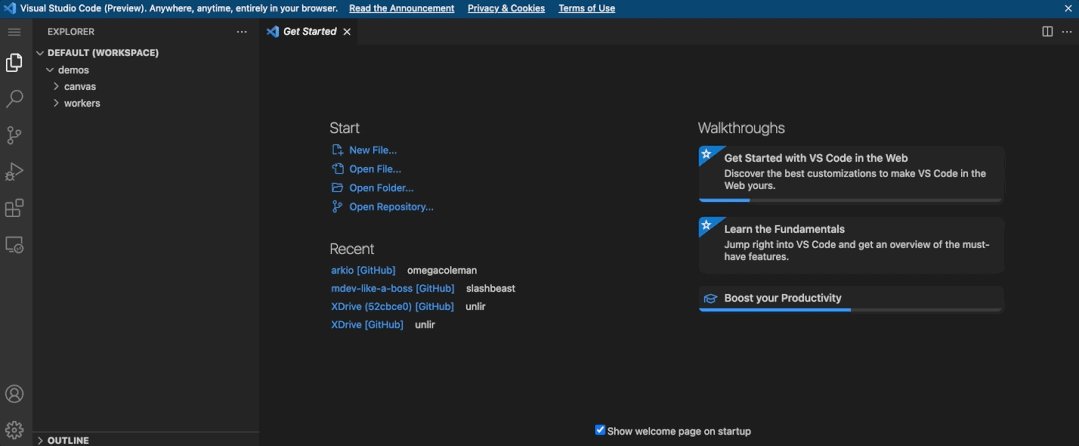
OK,除了自己新建文件,你也能(néng)打開(kāi)本地項目。

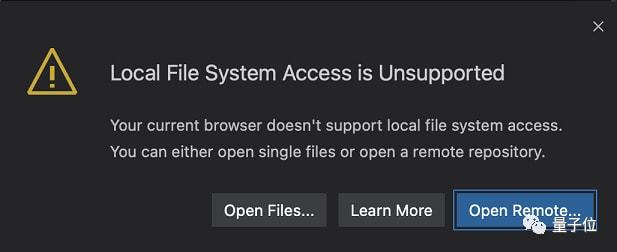
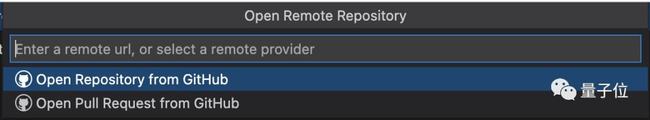
除非你用的是什麼(me)老得不能(néng)再老的 IE?不過(guò)按照官方的說(shuō)法,也能(néng)湊合,能(néng)打開(kāi)單個文件或者遠程倉庫:

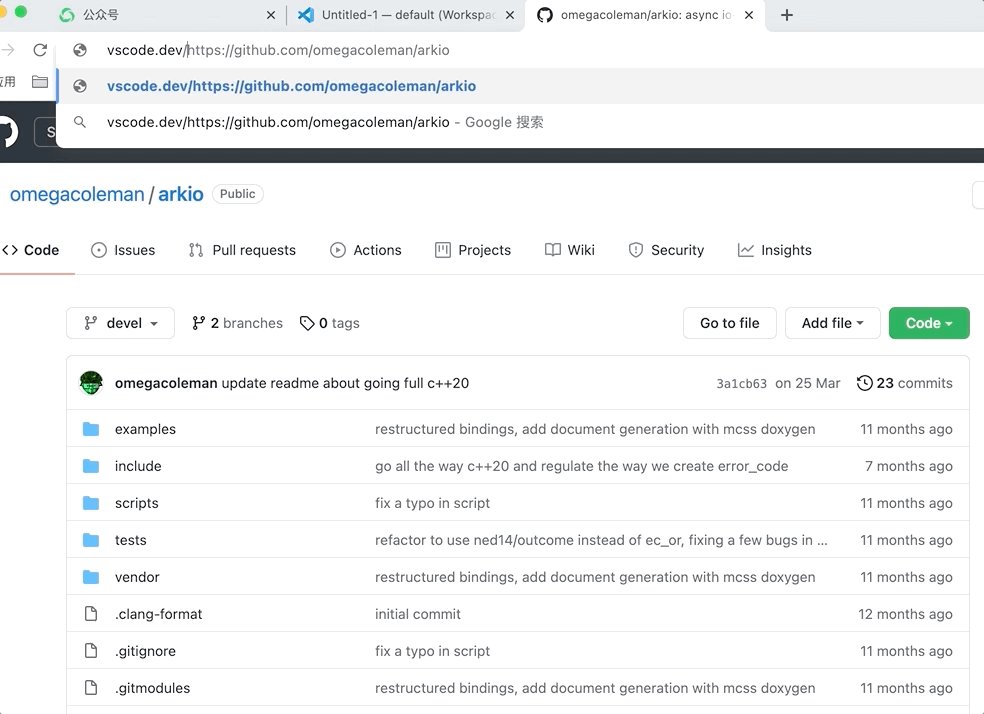
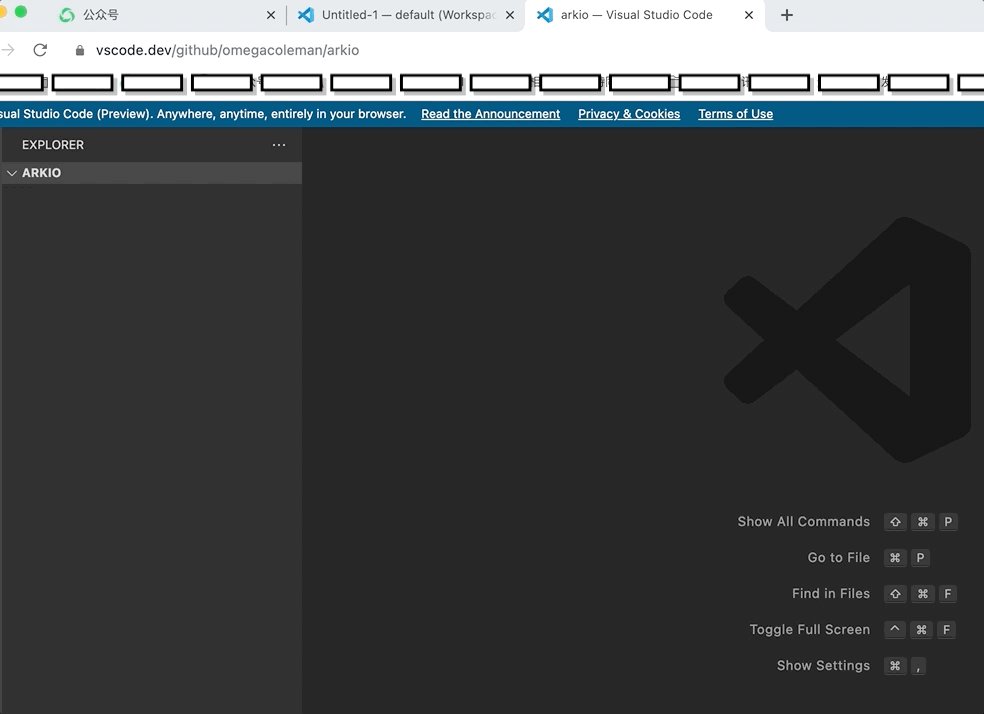
對(duì),如果你想運行 GitHub 項目的話,隻需在項目地址前加上vscode.dev/,就(jiù)像這(zhè)樣:
https://github.com/microsoft/vscode => vscode.dev/https://github.com/Microsoft/vscode

或者直接在這(zhè)裡(lǐ)輸入項目地址:

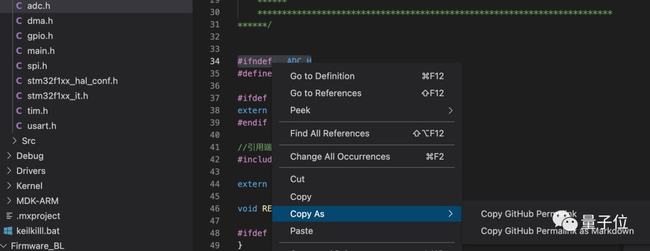
浏覽代碼時(shí),可以直接用色彩選擇器選取顔色:
也可以直接生成(chéng)對(duì)應代碼的鏈接,直接分享給其他用戶,方便進(jìn)行讨論:

用 VS Code,不裝點插件哪行?
不過(guò),現在這(zhè)個網頁版似乎支持的不多。
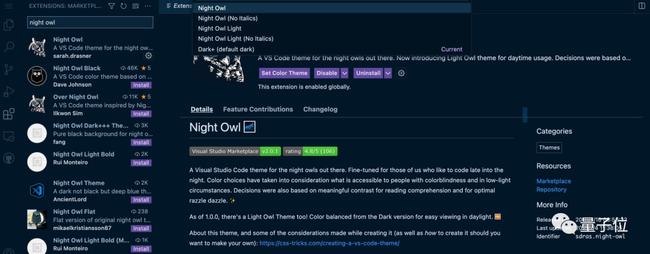
雖說(shuō)大多數 UI 插件(主題、熱鍵等)都(dōu)能(néng)用,比如下面(miàn)這(zhè)個“Night Owl”:

ps.可以通過(guò) Settings Sync 在網頁版、桌面(miàn)端和 GitHub 倉庫之間啓動同步。
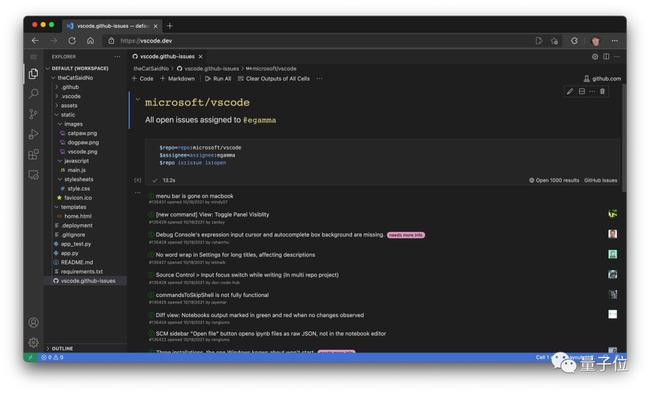
還(hái)有什麼(me)支持豐富圖像編輯的 Luna Paint,GitHub Issue Notebooks 等插件也行。

但是像那種(zhǒng)使用了操作系統模塊的 Node.js 代碼插件、運行了可執行文件的插件等就(jiù)不行了(搜倒是能(néng)搜出來,不過(guò)會(huì)标記)。

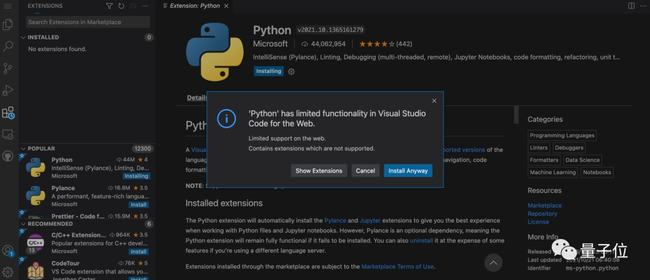
我們試了一下,Python 插件竟然提示裝不了……

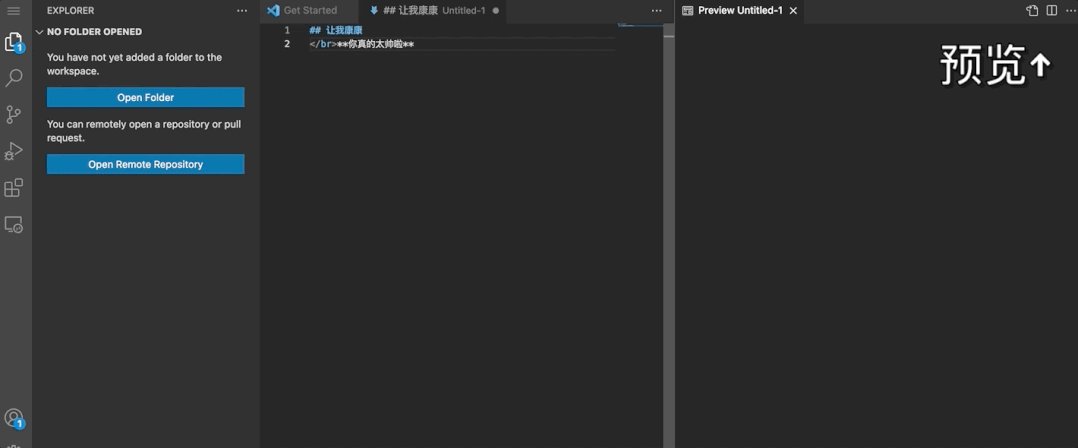
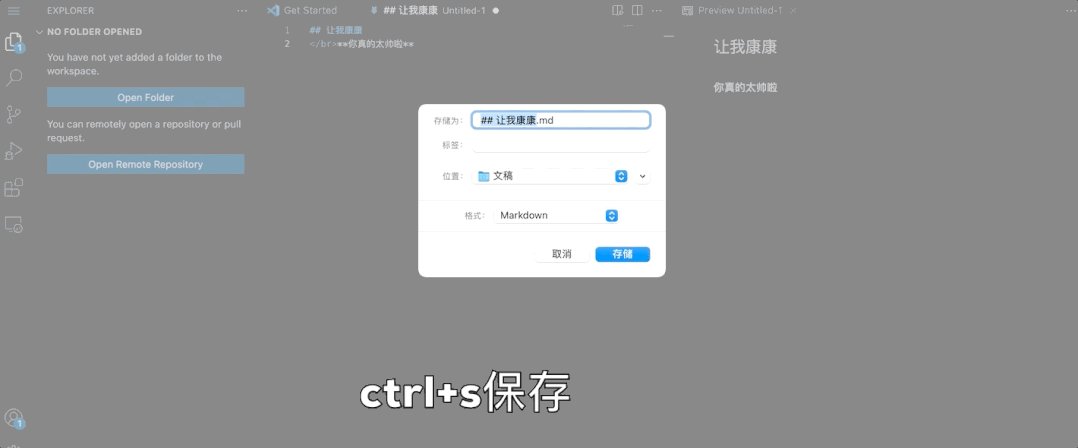
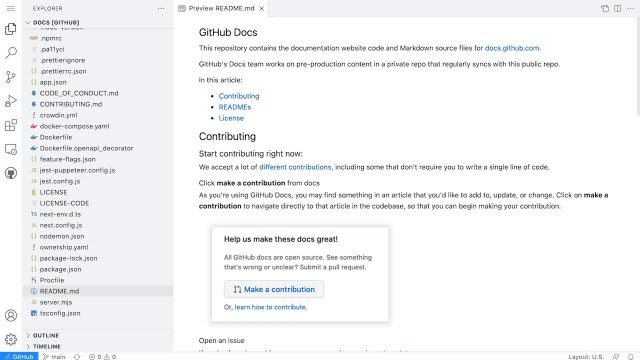
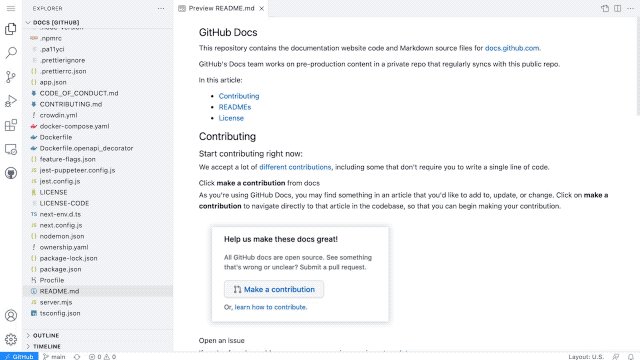
不過(guò),基本的 VS Code 功能(néng)還(hái)是能(néng)用的,像能(néng)直接預覽Markdown 代碼效果,也能(néng)直接保存文件到本地端:

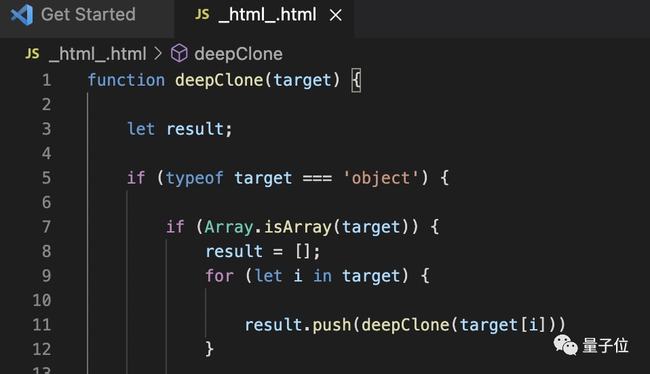
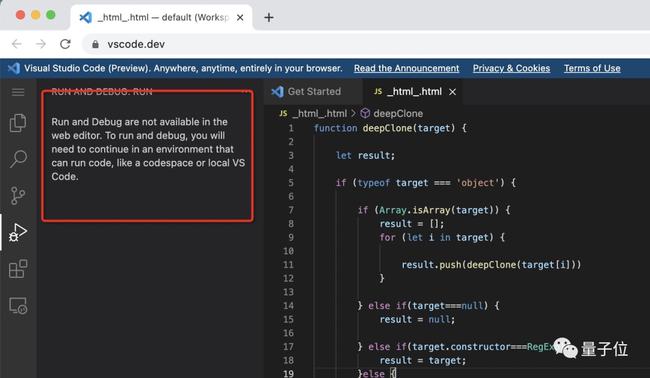
好(hǎo),那咱寫個“JS 深拷貝”運行一下:
Oh,No!雖然它給編譯留出了按鍵,但卻無法在線編譯!

不得不承認,浏覽器相比桌面(miàn)端還(hái)是有限制。
而且,網頁版還(hái)不支持終端……

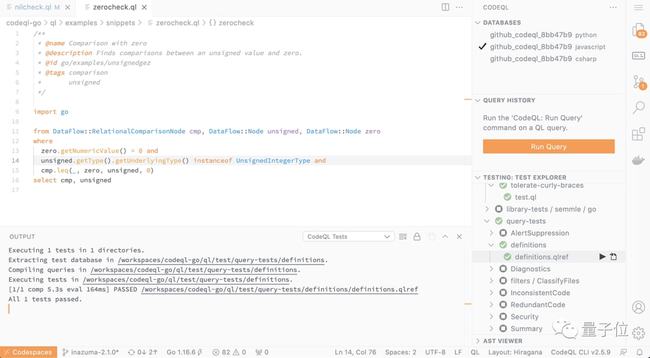
好(hǎo)在,對(duì) GitHub 的托管支持還(hái)不錯:
内置 GitHub Repositories、Codespaces 和 Pull Request 等插件,提交、拉取代碼都(dōu)很方便。
不像對(duì) Azure Repos,雖說(shuō)也支持,但目前隻能(néng)預覽,讀寫功能(néng)還(hái)在路上,别的就(jiù)更别提了。
當然,除了 Mac 電腦以外,我們還(hái)在iPad的 Safara 浏覽器上試著(zhe)運行了一下網頁版 VS Code:

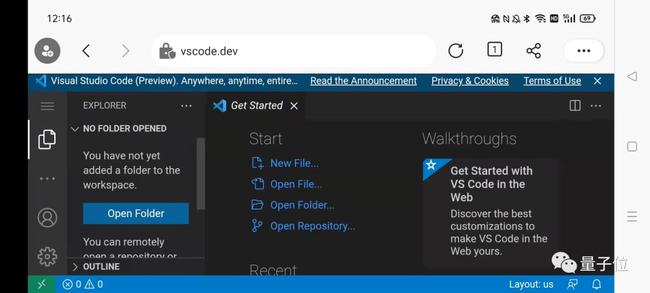
在安卓手機上也沒(méi)問題,除了官宣的 Chrome 浏覽器以外,微軟當然也不會(huì)放過(guò)自帶的Edge 浏覽器,我們又試了一下用 Edge 運行,OK:

當然,記得要將(jiāng)各種(zhǒng)設備(安卓、iPad 等)上的 Chrome/Edge 浏覽器更新至最新版本,否則就(jiù)會(huì)卡在下面(miàn)這(zhè)個界面(miàn):

整體來說(shuō),網頁版 VS Code 還(hái)是查看項目代碼很方便的利器。
如果出門在外沒(méi)帶電腦,可以直接用身邊的其他設備在線查看代碼。(給同事(shì)挑 bug)
不過(guò),這(zhè)其實不是微軟第一次推出在線版本了。
微軟:我們正在推動插件支持
早在 Build 2019 開(kāi)發(fā)者大會(huì)上,微軟就(jiù)宣布了會(huì)有網頁版本的 VS Code。
最初的 VS Code 網頁版叫(jiào)VS Online (Visual Studio Online)。
後(hòu)來微軟發(fā)現,VS Online 不僅被用來當做網頁版代碼編輯器,也更像是一個雲代碼存儲空間,所以 VS Online 又被改名叫(jiào)VS Codespaces。
注意,VS Online 和 VS Codespaces 在雲端運行編譯是要收費的。(沒(méi)錯,你也可以自己搭服務器,不收費)

後(hòu)來 VS Codespaces 進(jìn)一步“進(jìn)化出”GitHub Codespaces,可以直接在 GitHub 上雲編譯代碼。
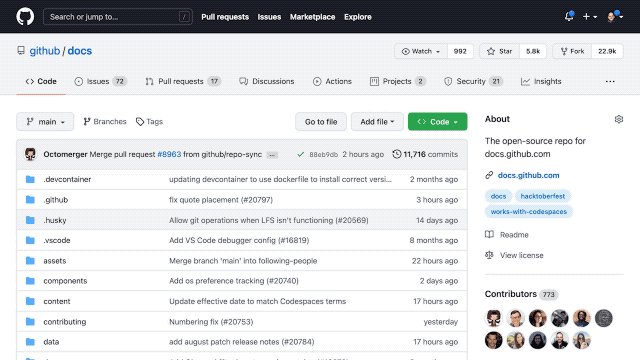
甚至有人發(fā)現了這(zhè)個快捷功能(néng):直接在 GitHub 各種(zhǒng)頁面(miàn)上按下“。”按鍵,就(jiù)能(néng)進(jìn)入在線編輯界面(miàn):

現在,這(zhè)個 GitHub 在線編輯器進(jìn)化成(chéng)了完整的 VS Code 網頁版編輯器,也就(jiù)是這(zhè)次微軟正式發(fā)布的網頁版 VS Code。
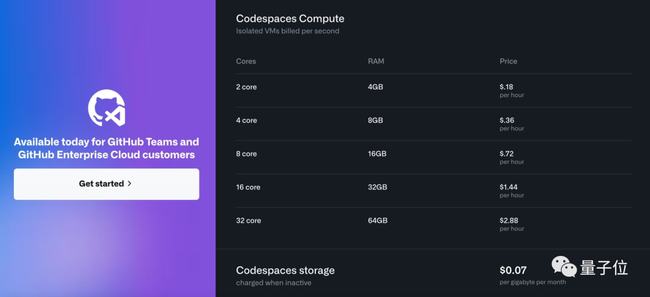
不過(guò),也不是不能(néng)在浏覽器上就(jiù)完成(chéng)代碼的編譯工作——你可以借助 Codespaces 的雲服務器來付費計算:

所以也有人調侃,微軟推出的這(zhè)個 VS Code 網頁版,就(jiù)是爲了推廣微軟 Azure 雲服務器設計的(手動狗頭)
最後(hòu),雖然這(zhè)次發(fā)布的這(zhè)個網頁版 VS Code 還(hái)不能(néng)和桌面(miàn)端媲美,但微軟此番願景就(jiù)是能(néng)讓大家真正實現在任何地方寫任何代碼,所以它叫(jiào)大家“敬請期待更多”。
就(jiù)比如插件,别看現在少,官方說(shuō)幾乎每天都(dōu)有新的在加入~
而且大家還(hái)能(néng)貢獻自己開(kāi)發(fā)的插件,開(kāi)發(fā)規範和發(fā)布規則都(dōu)可去 VS Code 官網查看。
诶?說(shuō)到随時(shí)随地寫代碼,這(zhè)才是程序員的真實想法吧:

還(hái)有馬上 10.24 了,莫非這(zhè)也是微軟提前給廣大程序員們的一個驚喜?
“驚喜”傳送門:
https://vscode.dev/
參考鏈接:
[1]https://www.zdnet.com/article/microsoft-makes-its-vs-code-tool-available-directly-in-the-browser/
[2]https://code.visualstudio.com/blogs/2021/10/20/vscode-dev
[3]https://www.youtube.com/watch?v=sy3TUb_iVJM
[4]https://news.ycombinator.com/item?id=28932206
[5]https://github.com/features/codespaces
[6]https://github.com/github/dev
[7]https://visualstudiomagazine.com/articles/2021/10/20/vs-code-web.aspx
