uni-app 提供開(kāi)箱即用的 SSR 支持
uni-app 團隊近期在完成(chéng) Vue 3.0 的全平台升級後(hòu),基于 Vue 3.0 + uniCloud,發(fā)布了開(kāi)箱即用的 SSR 支持,官方稱其爲 uniCloud 版的 SSR。
據介紹,SSR(服務端渲染)可以給 SPA 站點帶來兩(liǎng)大核心優勢:
更好(hǎo)的 SEO
更快的首屏渲染
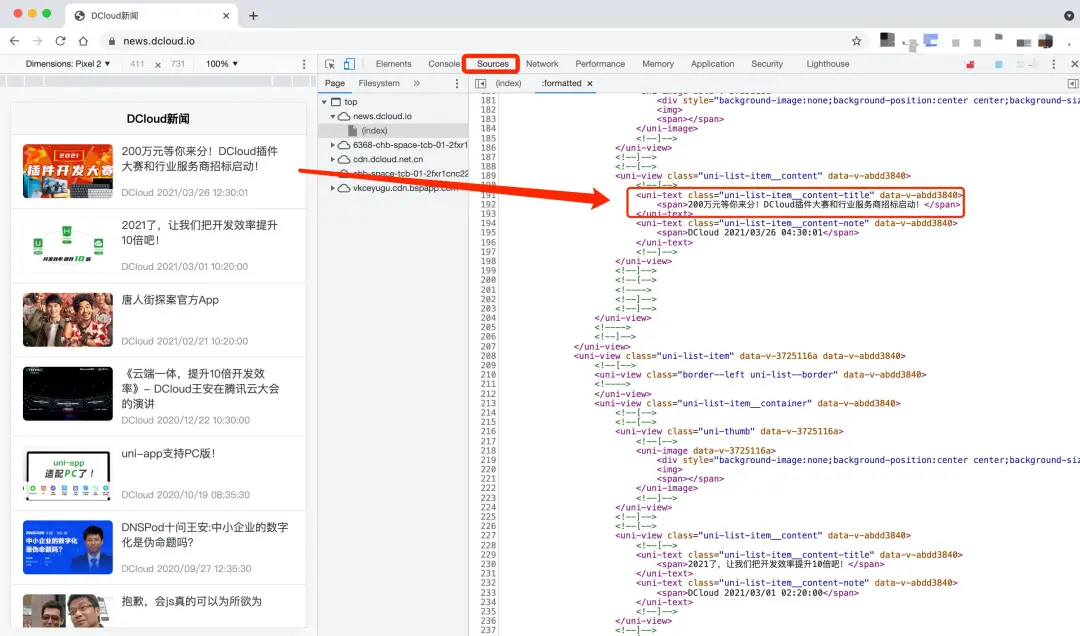
下面(miàn)是一個 uniCloud 版的 SSR 示例:news.dcloud.io 是基于 uni-app & uniCloud 開(kāi)發(fā)的新聞系統。通過(guò)審查元素會(huì)發(fā)現,新聞列表數據包含在服務端下發(fā)的源碼中,而不是客戶端 Ajax 請求所得。

uniCloud 版的 SSR 實現的較爲簡單,且和 HBuilderX 做了深度集成(chéng),可以按照如下步驟快速上手:
步驟一:調整代碼适配服務端運行環境
生命周期:uni-app的生命周期鈎子函數中,頁面(miàn)onLoad、組件beforeCreate 和 created 會(huì)在服務器端渲染 (SSR) 過(guò)程中被調用,你需要檢查原項目代碼中獲取數據的時(shí)機;
特定平台API:若直接使用了如 window 或 document,這(zhè)類僅浏覽器支持的全局變量,則會(huì)在雲端 Node.js 中執行時(shí)抛出錯誤;
數據預取:<uniCloud-db>組件天然支持SSR,無需調整代碼,推薦使用<uniCloud-db>查詢數據庫。如果你未使用<uniCloud-db>組件,則可使用serverPrefetch來實現服務器端數據獲取,使用@dcloudio/uni-app提供的ssrRef或Vue.js官方的Vuex來實現狀态同步;
更多詳細信息及示例代碼,參考:https://uniapp.dcloud.net.cn/collocation/ssr
步驟二:編譯發(fā)行
通過(guò)HBuilderX的發(fā)行菜單->網站 PC-Web或手機H5、勾選ssr、勾選將(jiāng)編譯後(hòu)的資源部署在uniCloud前端網頁托管

這(zhè)個過(guò)程,對(duì)開(kāi)發(fā)者來說(shuō)很簡單,隻需要點擊按鈕即可,實際上HBuilderX在背後(hòu)做了大量工作,包括:
編譯uni-app項目,分别生成(chéng)Server Bundle和Client Bundle
將(jiāng)Client Bundle上傳到uniCloud前端網頁托管中
將(jiāng)Server Bundle作爲uni-ssr雲函數資源,編譯并上傳到uniCloud服務空間
步驟三:配置 uni-ssr 雲函數的 URL 化路徑
給uni-ssr雲函數綁定自定義域名,然後(hòu)在浏覽器中訪問該域名,就(jiù)可以獲得服務端渲染的頁面(miàn)了。
至此,uniCloud版SSR開(kāi)發(fā)部署工作結束。
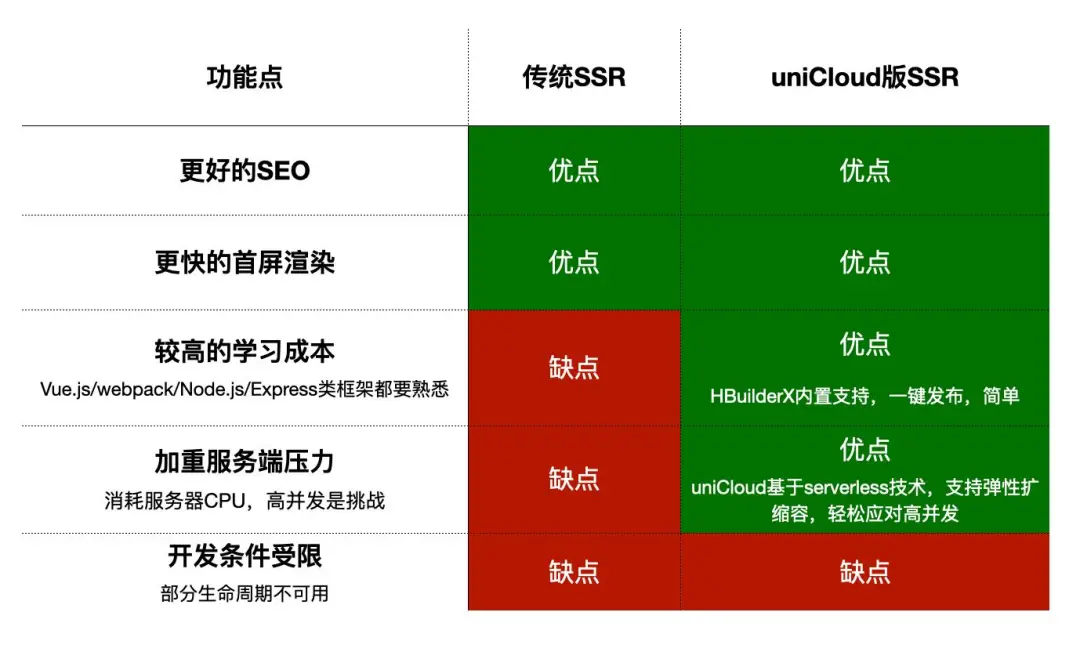
最後(hòu)看看傳統 SSR 與 uniCloud 版 SSR 的優缺點對(duì)比: