開(kāi)始使用
讓我們從創建表單并在頁面(miàn)上顯示表單開(kāi)始,本教程通過(guò)示例說(shuō)明如何創建并在頁面(miàn)上顯示表單。
創建表單
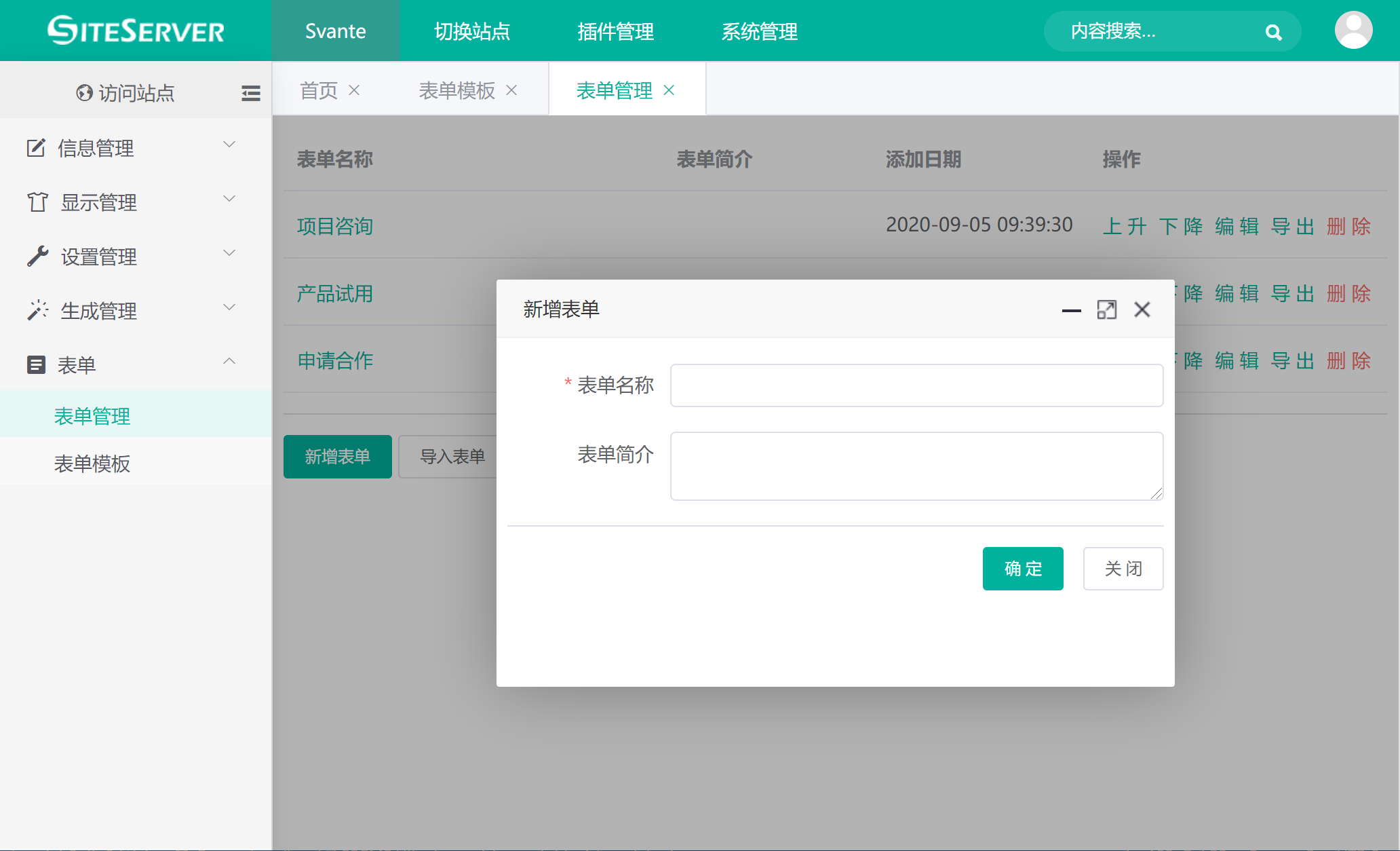
首先,在 XYCMS 管理界面(miàn)中打開(kāi) 表單 -> 表單管理 菜單,點擊 新增表單 按鈕:

輸入表單名稱,如聯系我們,點擊确定創建表單,新創建的表單默認將(jiāng)包含姓名、手機、郵箱以及留言字段。
預覽表單
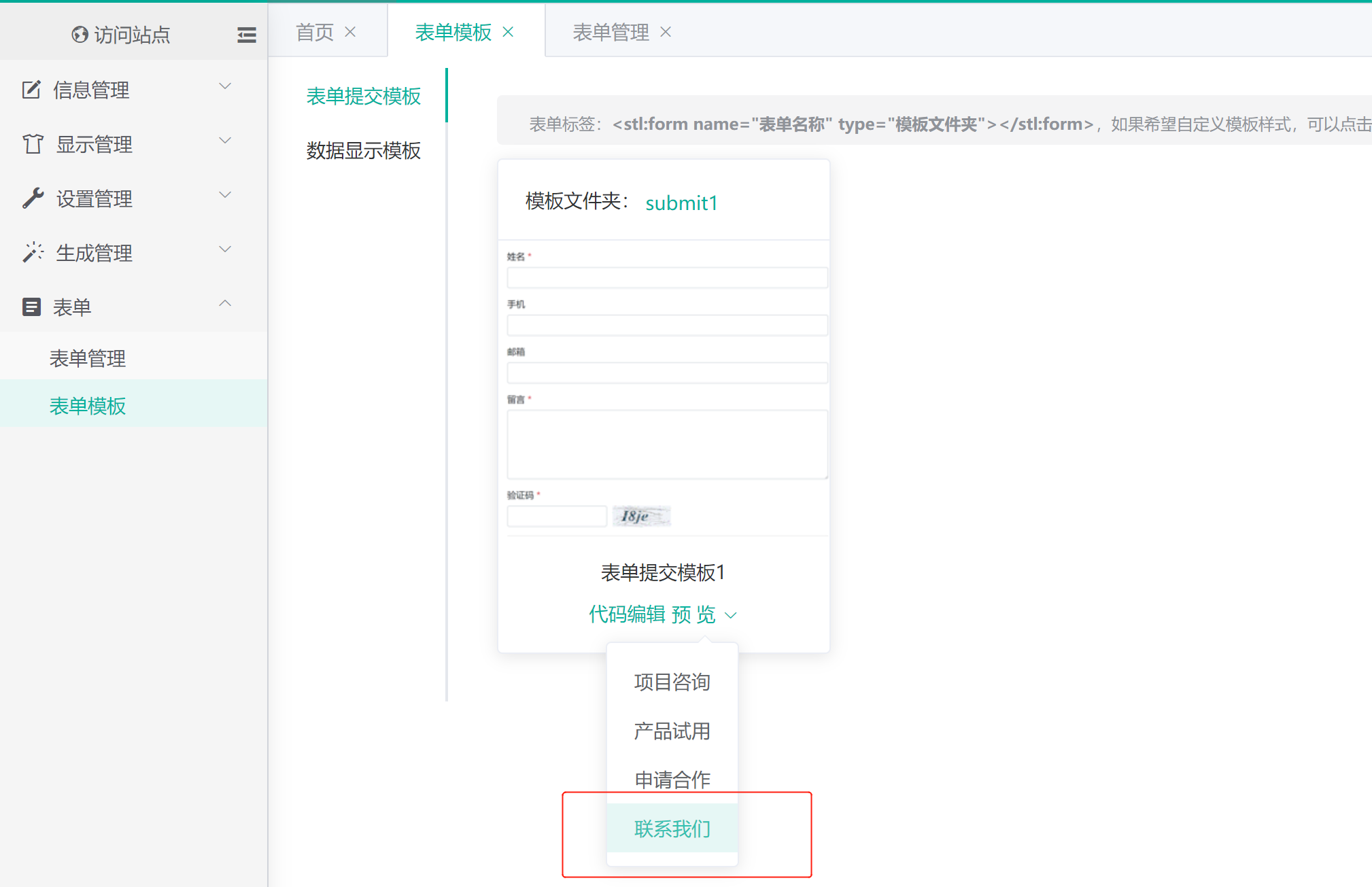
創建完畢後(hòu),進(jìn)入 表單 -> 表單模闆 菜單:

在預覽下拉框中選擇我們新創建的聯系我們表單,系統將(jiāng)彈出表單預覽窗口:

在此,我們輸入測試數據,點擊提交完成(chéng)表單填寫。
查看數據
再此進(jìn)入 表單 -> 表單管理 菜單,點擊聯系我們表單,進(jìn)入聯系我們表單管理界面(miàn):

可以看到,在數據列表界面(miàn)中,我們提交的測試數據已經(jīng)顯示在列表中了,說(shuō)明數據已經(jīng)提交成(chéng)功。
顯示表單
最後(hòu),我們需要將(jiāng)表單顯示在前台頁面(miàn)中,讓訪問者能(néng)夠提交數據。
通常的做法是爲每一個表單單獨創建單頁模闆,用來顯示表單提交界面(miàn)。
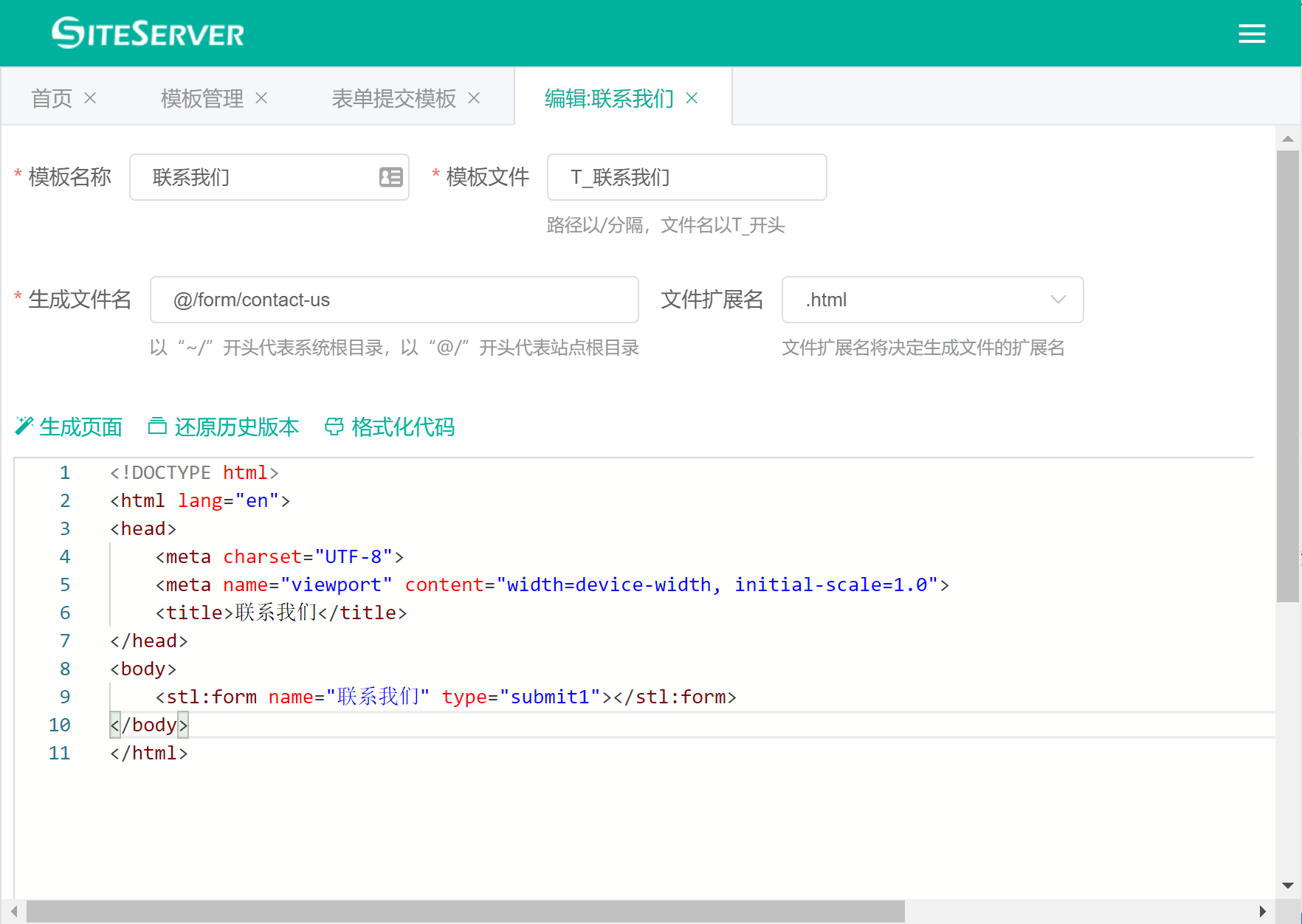
進(jìn)入 顯示管理 -> 模闆管理 菜單,進(jìn)入模闆管理界面(miàn),在最下方點擊 新增單頁模闆 按鈕,進(jìn)入單頁模闆新增界面(miàn):

我們爲單頁模闆設置模闆名稱及生成(chéng)文件名,并添加如下代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>聯系我們</title>
</head>
<body>
<stl:form name="聯系我們" type="submit1"></stl:form>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
其中 <stl:form> 标簽用于顯示表單提交界面(miàn),name 屬性指定表單名稱,type 屬性指定表單提交樣式。
保存模闆後(hòu),訪問單頁模闆頁面(miàn),如:/form/contact-us.html,我們將(jiāng)看到頁面(miàn)中顯示聯系我們表單了。
