登錄示例
顯示登錄表單
可以使用默認模闆 login 顯示登錄表單:
<stl:login type="login"></stl:login>
1
标簽解析後(hòu)將(jiāng)在頁面(miàn)中顯示如下界面(miàn):

彈出登錄表單
配合 <stl:layer> 标簽能(néng)實現在當前頁面(miàn)中彈出登錄窗口:
<a href="#" onclick="onLogin()">登錄</a>
<stl:layer funcName="onLogin" title="用戶登錄" width="500" offset="100px">
<stl:login type="login"></stl:login>
</stl:layer>
1
2
3
4
5
2
3
4
5
微信登錄
微信登錄首先需要配置第三方登錄參數,請參考:
采用微信登錄需要將(jiāng)type屬性設置爲weixin:
<!-- 微信登錄 -->
<stl:login url="weixin">
<img src="images/weixin.gif" />
微信登錄
</stl:login>
1
2
3
4
5
2
3
4
5
标簽將(jiāng)解析爲:
點擊鏈接後(hòu)將(jiāng)轉至微信登錄界面(miàn):

QQ登錄
QQ登錄首先需要配置第三方登錄參數,請參考:
采用QQ登錄需要將(jiāng)type屬性設置爲qq:
!-- QQ登錄 -->
<stl:login url="qq">
<img src="images/qq.gif" />
QQ登錄
</stl:login>
1
2
3
4
5
2
3
4
5
标簽將(jiāng)解析爲: 
點擊鏈接後(hòu)將(jiāng)轉至QQ登錄界面(miàn):

新浪微博登錄
新浪微博登錄首先需要配置第三方登錄參數,請參考:
采用新浪微博登錄需要將(jiāng)type屬性設置爲weibo:
<!-- 新浪微博登錄 -->
<stl:login url="weibo">
<img src="images/weibo.gif" />
微博登錄
</stl:login>
1
2
3
4
5
2
3
4
5
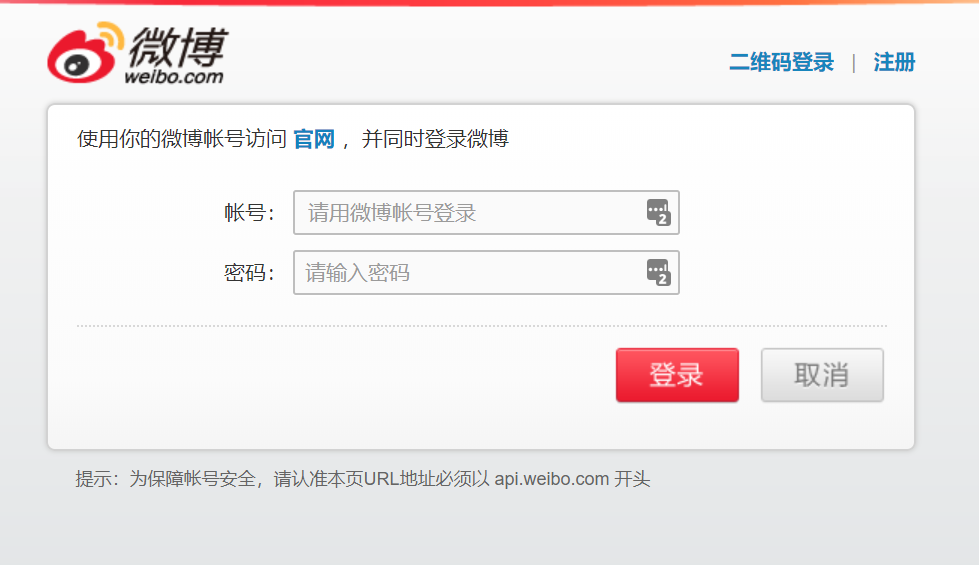
标簽將(jiāng)解析爲:
點擊鏈接後(hòu)將(jiāng)轉至新浪微博登錄界面(miàn):