VS Code 1.62 已發(fā)布,多項提升用戶體驗的新功能(néng)
Visual Studio Code 1.62 版本發(fā)布了,此版本除了推出網頁版 VS Code 以外,還(hái)更新了很多設置項來優化用戶體驗,包括參數提示高亮、新的快捷鍵、Unicode 方式格式字符提示等,主要亮點内容如下:
網頁版 VS Code - vscode.dev(預覽版)
1.62 發(fā)布了 Visual Studio Code for the Web 的預覽版,支持在浏覽器直接運行 VS Code 。主要的編輯功能(néng)網頁版都(dōu)支持,不過(guò)少了很多擴展:像主題、片段或語法這(zhè)種(zhǒng)純聲明性的擴展可以在浏覽器直接運行,需要運行代碼的擴展必須由擴展的作者更新。
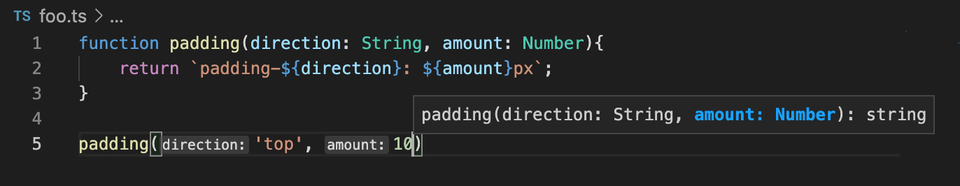
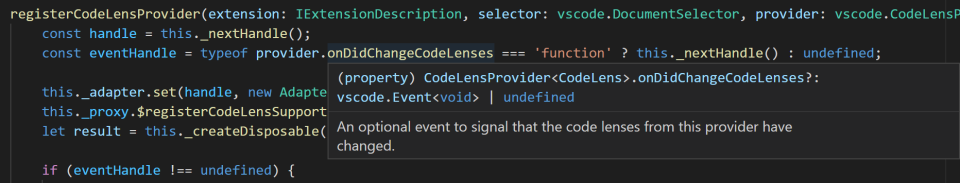
參數提示高亮
現在會(huì)突出顯示當前參數,可以通過(guò) editorHoverWidget.highlightForeground 設置顔色

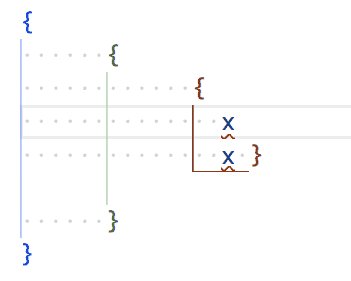
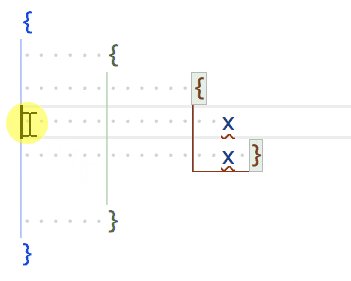
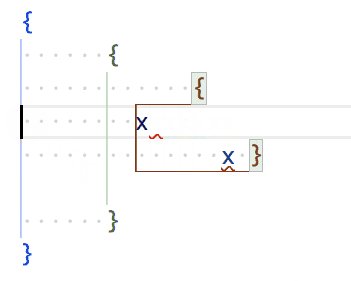
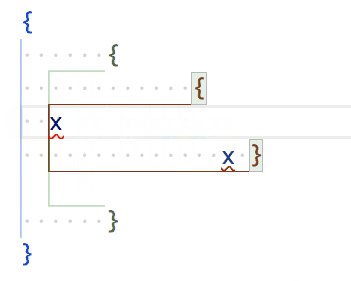
改進(jìn)支架對(duì)指引
水平線勾勒出括号對(duì)的範圍,垂直線取決于括号對(duì)包圍的代碼縮進(jìn)。

可以通過(guò)設置
editor.guides.bracketPairs爲true(默認爲false)來啓用支架對(duì)指引。添加了第三個選項“
active”:僅顯示活動括号對(duì)的指引。新設置
editor.guides.bracketPairsHorizontal可以控制是否、何時(shí)渲染水平參考線(默認爲active)。新的主題顔色
editorBracketPairGuide.background{1,...,6},editorBracketPairGuide.activeBackground{1,...,6}可用于自定義支架對(duì)指南的顔色。
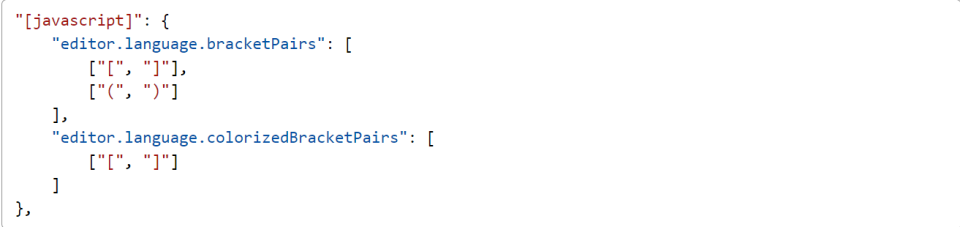
可定制的括号對(duì)
現在可以爲特定的編程語言配置括号對(duì):

editor.language.bracketPairs用于配置指定語言的括号字符。editor.language.colorizedBracketPairs用于配置對(duì)應語言的支架對(duì)顔色。
可以選擇懸停的顯示位置
現在可以選擇 IntelliSense 懸停顯示在代碼行的上面(miàn)還(hái)是下面(miàn)。設置 editor.hover.above 爲 false,懸停將(jiāng)顯示在當前行下方。
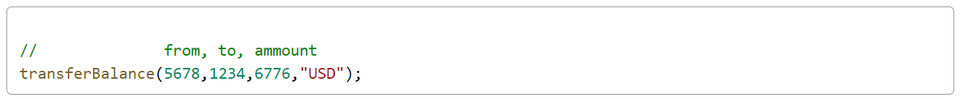
Unicode 方向(xiàng)格式字符
爲了解決 Unicode CVE-2021-42574 問題(關于此漏洞可以查看文章:Unicode 算法漏洞“Trojan Source”幾乎影響所有編程語言),VS Code 現在默認顯示 Unicode 方向(xiàng)格式字符,比如:

上圖包含兩(liǎng)個明确的方向(xiàng)格式字符,U+202E( 從右到左覆蓋) 和U+202C( POP DIRECTIONAL FORMATTING)。爲了避免漏洞被利用,現在默認顯示特殊的字符格式:

通過(guò)把 editor.renderControlCharacters 設置爲 false, 可以關閉特殊格式提示(默認設置是 true)。
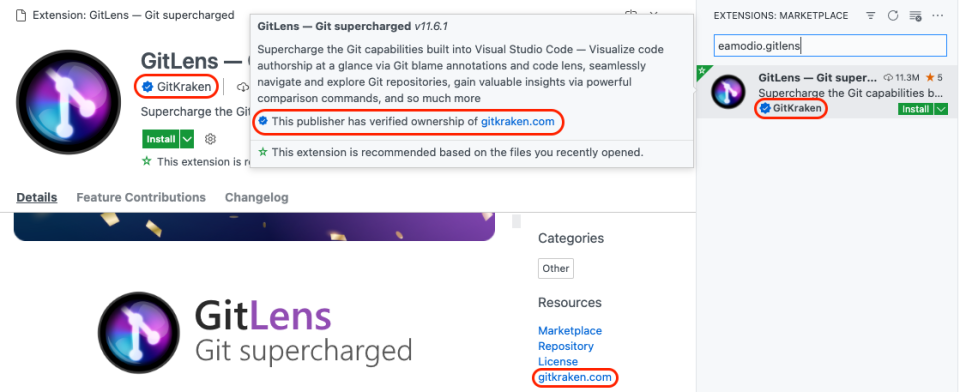
擴展會(huì)顯示是否經(jīng)過(guò)驗證
VS Code 現在顯示擴展發(fā)布者的域是否由 Visual Studio Marketplace 驗證。

新的默認組合鍵
添加了幾個其他編輯器支持的按鍵綁定:
ctrl+shift+2: 輸入空字符 (0x00)。ctrl+shift+6: 輸入記錄分隔符 (0x1E)。ctrl+/: 輸入單位分隔符 (0x1F)。
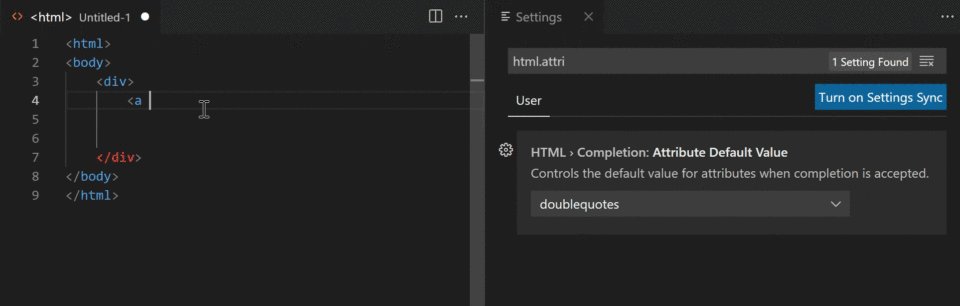
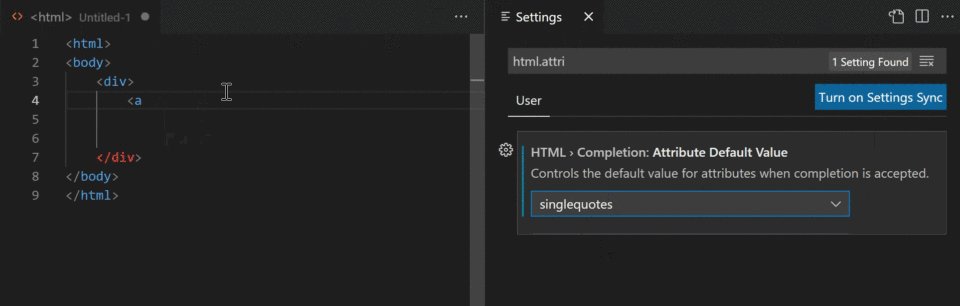
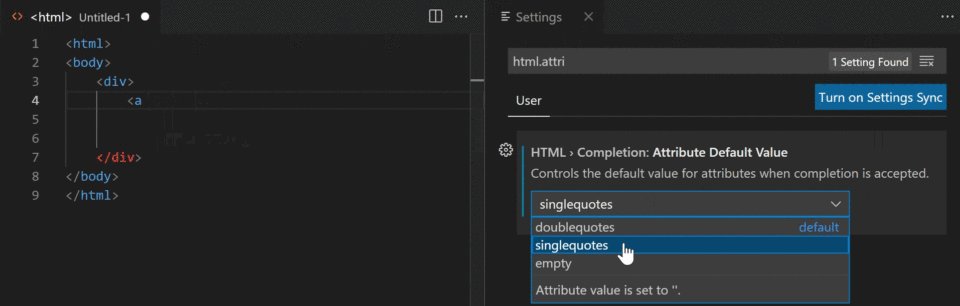
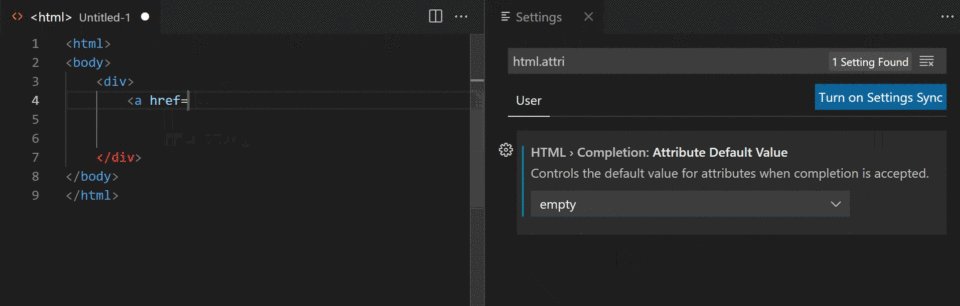
可以配置 HTML 屬性的填充位置
新設置 html.completion.attributeDefaultValue,可以選擇寫完 HTML 屬性的時(shí)候填充值的位置:
doublequotes: 值放在雙引号中(默認)singlequotes: 值放在單引号中empty: 值爲空

文件備注支持使用表情符号
如圖:

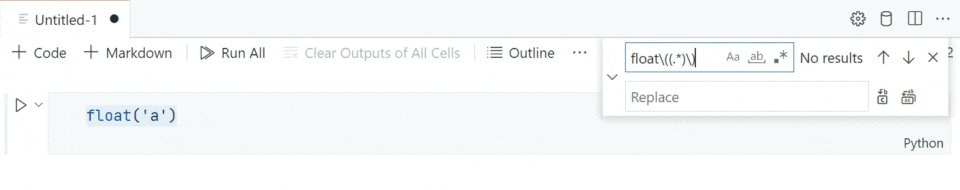
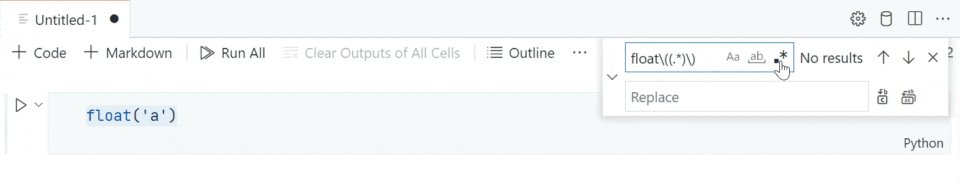
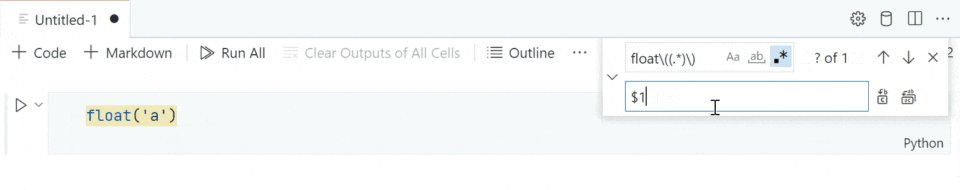
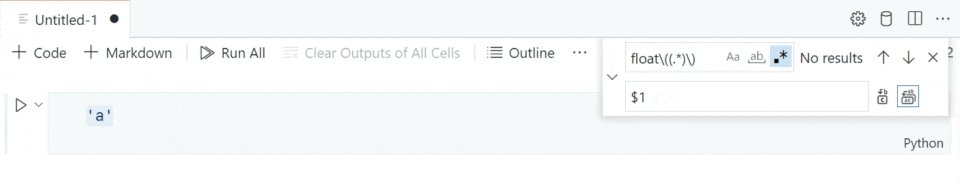
查找和替換支持正則表達式
notebook 編輯器的查找和替換組件現在支持用正則表達式抓取,如下圖:

1.62 版本還(hái)包含其他更新内容,比如對(duì) TypeScript 4.5 的支持、對(duì) Electron 沙箱支持的進(jìn)展等,詳情可查看 VS Code 1.62 更新公告。
